En Biko llevamos 25 años desarrollando soluciones para gestionar contenidos, y si algo hemos aprendido es que no es una tarea sencilla. Desde los primeros CMS desarrollados in-house para clientes concretos, pasando por diversas herramientas de Microsoft o WordPress y llegando al actual Drupal (el state-of-the-art de los CMS) hemos recorrido un camino en el que el gestor de contenidos siempre era la pieza clave y definitoria de los proyectos. La que definía su ADN y los marcaba, tanto para bien como para mal, en su ciclo de vida futuro.
Acertar en la decisión sobre qué CMS utilizar no es sencillo, pero en los últimos años hemos dispuesto de una especie de “bala de plata” que nos servía para la gran mayoría de proyectos que hemos abordado: Drupal. La clave está en la publicación, en 2015, de Drupal 8, que por fin nos da una herramienta robusta y enterprise-grade para afrontar el tipo de proyecto con el que trabajamos habitualmente: proyectos complejos, multi-idioma, con workflows de publicación complicados, y con un componente de personalización y desarrollo ad-hoc muy fuerte.
Drupal en perspectiva
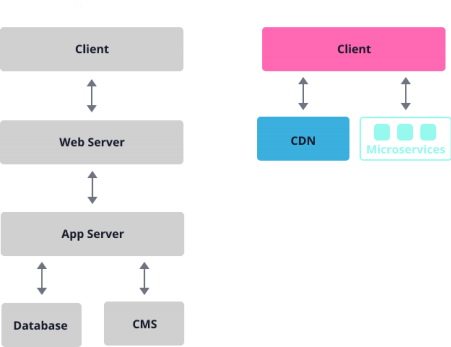
Drupal es la culminación de más de 20 años de desarrollo sobre una arquitectura LAMP monolítica. LAMP son las iniciales de Linux (sistema operativo), Apache (servidor web), MySQL (base de datos) y PHP (lenguaje de programación) y forman los pilares sobre los que no solo se ha construido Drupal, sino también muchos otros CMS y proyectos.
Sin embargo, al tratarse de un sistema monolítico, el back-office (donde se gestionan los contenidos) y el frontend (donde estos contenidos se muestran) están completamente acoplados y ambos interdependen uno del otro.
Este es el principal talón de Aquiles de Drupal, y es que, a pesar de que su back-office es una excelente herramienta de gestión, clasificación y administración de contenidos, el frontend no está a la misma altura y adolece de ese acoplamiento. El problema del frontend de Drupal queda de manifiesto al abordar proyectos actuales, donde las necesidades de optimización frontend, escalabilidad, seguridad y contención de gastos se han convertido, más que nunca, en vitales.
Y es que, al tener un frontend acoplado, nos encontramos con los siguientes problemas:
- Tiempos de carga no óptimos: las páginas son generadas, bajo petición, por el motor interno de Drupal (PHP) conectándose a una base de datos (MySQL). A pesar de que existen diversas capas de caché, al final siempre se acaban generando páginas al vuelo, lo que afecta negativamente a la rapidez de carga, además de al SEO (Search Engine Optimization) y a la conversión.
- Tecnología frontend desactualizada: no podemos trabajar con componentes, no disponemos de Critical CSS nativo, y el framework JavaScript que Drupal nos ofrece es jQuery (obsoleto y en desuso según los estándares de calidad actuales).
- Problemas de escalabilidad: al necesitar servidores físicos, estos sólo pueden servir un número determinado de visitas. Ante un pico de tráfico, lo habitual es sufrir una caída del servicio.
- Problemas de seguridad: al tener expuesto en el frontend el mismo código que se ejecuta en el backoffice, es inevitable sufrir problemas de seguridad (como han demostrado varios Drupalgeddons -ataques automatizados contra miles de servidores Drupal-).
- Gastos difíciles de controlar: cuanto más tráfico, se necesitan más servidores. Hemos visto facturas mensuales en infraestructura superiores a 10.000 euros.
A pesar de todo, Drupal sigue siendo una excelente elección. No solo nos ofrece un robusto entorno de gestión de contenidos, sino que también nos da la posibilidad de paliar estas carencias frontend aplicando un enfoque desacoplado.
Jamstack al rescate
La solución pasa por desacoplar el frontend del back-office. Seguimos usando el excelente back-office de Drupal, pero usamos herramientas especializadas para construir un frontend pregenerado que no necesita de servidores para funcionar: bienvenidos a Jamstack.

Jamstack es la nueva arquitectura estándar para Internet, en la que contenido pregenerado es servido desde una CDN y se convierte en dinámico gracias al uso de JavaScript, APIs y funciones serverless:
- El frontend de los sites se convierte en ficheros HTML pregenerados con antelación. Existe un proceso de compilación (build) para generar el frontend de forma automática cuando los datos cambian.
- No existen servidores físicos. El frontend se aloja directamente en servicios CDN (Content Delivery Network).
- Cualquier interactividad o dinamismo se realiza con JavaScript, que se conecta a diversas APIs o funciones cloud/serverless.
Como consecuencia, gracias a Jamstack, disponemos de sites más rápidos, seguros y baratos.

Sites más rápidos
En una solución monolítica tradicional, cuando un usuario solicita una página, tiene que intervenir un servidor, que ejecuta un programa, el cual se conecta a una base de datos y devuelve una página HTML con el resultado. Es un proceso costoso y lento, que puede incluso llevar varios segundos. Sin embargo, en un modelo Jamstack, al tratarse de ficheros pregenerados, ese tiempo de procesamiento se reduce a cero.
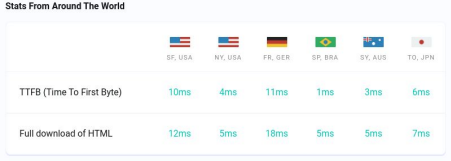
Si a ello le unimos que los ficheros están alojados directamente en una CDN sin necesidad de que esta acuda a un servidor a obtener datos actualizados) conseguimos el sistema más rápido posible, con latencias entorno a 1 milisegundo. Técnicamente es imposible plantear un sistema más optimizado.

La velocidad de carga es fundamental para SEO
La calidad en los contenidos y su correcta estructuración son importantes a la hora de conseguir un buen posicionamiento SEO. Pero en realidad es la rapidez de carga la que marca la diferencia y la que tiene la última palabra: un contenido de calidad perfectamente estructurado nunca estará bien posicionado si es servido con lentitud.
Google da cada vez más peso a esta rapidez de carga y a la experiencia de uso en redes y dispositivos móviles. Sus herramientas de auditoría performance, como Lighthouse y Core Web Vitals, están cada vez más integradas con Search Console, pero además ahora ya tenemos confirmación oficial: a partir de mayo de 2021, estos datos de carga pasarán a contar directamente en el ranking de Google.
Sites más seguros
Al tratarse de ficheros planos, sin necesidad de servidores en el frontend, es prácticamente imposible sufrir un ataque. Aparte de que, al acceder a una página, no se está ejecutando ningún proceso (PHP o similar), también nos podemos olvidar del mantenimiento de los servidores que tantos quebraderos de cabeza suponen (actualizaciones de seguridad, control de espacio en disco, etc).

A todo esto le sumamos que, debido a la propia naturaleza de las CDNs, el servicio es escalable a cualquier pico de tráfico. Podemos multiplicar nuestro tráfico por 1.000 de un día para otro sin sufrir ningún tipo de caída.
En resumen, las caídas del servicio, tan típicas en un modelo LAMP, pasan a ser cosa del pasado.
Sites más baratos
En un modelo tradicional necesitamos de múltiples servidores, bases de datos, balanceadores, etc para poder ofrecer el servicio. Si nuestro proyecto tiene éxito, y duplicamos tráfico, tenemos que duplicar la infraestructura. Es posible llegar a morir de éxito: hemos visto facturas mensuales superiores a los 10.000 euros en infraestructura.
En un modelo Jamstack, por el contrario, sólo tenemos un único servidor oculto para el back-office de Drupal, y el resto son servicios que consumimos a unos precios infinitamente más baratos. Por ejemplo, ejecutar 1 millón de lambdas (funciones cloud) en AWS cuesta 0,20 euros.
En un caso real, de un cliente internacional con varios sites Drupal tradicionales, hemos conseguido bajar la factura mensual de 10.000 a 500 euros, simplemente migrando a un modelo Jamstack, y mejorando, de paso, el servicio que ofrecen a su mercado.
Extracto del artículo «La gestión de contenidos en la era Jamstack: el reto de Biko de integrar un CMS como Drupal en arquitecturas Jamstack», incluido en Biko Insights #4, nuestro informe de tendencias tecnológicas.



