Diseñando una experiencia cultural innovadora
En la actualidad, millones de personas realizan acciones través de interfaces de usuario tocando, tecleando, realizando gestos o desplazando elementos en sus pantallas. La función de la interfaz es importante ya que además de permitir el intercambio de información entre el usuario y la aplicación puede resultar determinante a la hora de que el usuario logre una experiencia de uso satisfactoria y significante. Para que esto ocurra es imprescindible que la interfaz de usuario tenga una curva de aprendizaje reducida, y que resulte amigable e intuitiva.
Trabajar en proyectar y producir experiencias digitales con instituciones culturales hace que en ocasiones sea todo un reto definir y diseñar qué tipo de interfaz o sistema es el más adecuado para resolver los objetivos fundamentales del proyecto.
Es el caso de Contra-archivos (im)posibles, un proyecto en el que nos hemos volcado en estos últimos meses y que se basa en una investigación de Francis Frascina acerca de la resignificación política del Guernica de Picasso que varios colectivos estadounidenses de artistas-activistas hicieron durante las guerras de Vietnam (1955-1975) y de Irak (2003-2011).
A continuación vamos a detenernos en algunos de los elementos diferenciales que hacen que la experiencia de usuario resulte valiosa, estimulante e incluso sorprendente. Si además quieres conocer más detalles sobre cómo fue la conceptualización del proyecto puedes leer el post Contra-Archivos (im)posibles, parte I.
«Los detalles no son los detalles. Los detalles son el diseño»
Charles Eames
El poder de las palabras
El diseño de una experiencia digital e interactiva se desarrolla en diferentes dimensiones que incluyen la información textual, las representaciones visuales, los objetos físicos y el espacio, el tiempo y el comportamiento.
Dependiendo del proyecto pueden cobrar más relevancia unos aspectos sobre otros, y en el caso de Contra-archivos (im)posibles podemos afirmar que la información textual es uno de sus pilares fundamentales.
Las palabras constituyen los elementos más básicos de la comunicación y en un producto cultural como este tienen un papel muy relevante ya que permiten al usuario interpretar el significado de la terminología utilizada, que en ocasiones puede resultar demasiado compleja o especializada.
En este caso la investigación se articula sobre un extenso fondo documental de más de 200 archivos, 263 conexiones y 368 elementos cuya estructuración ha supuesto un gran esfuerzo. Es muy importante trabajar adecuadamente los nombres, los valores, las relaciones y las categorías para que los datos se puedan visualizar correctamente y no se pierda el sentido de la investigación.
La terminología empleada debe resultar adecuada y comprensible, lo cual no siempre resulta sencillo. Mi compañera Susana Heredia explica en el post anterior cómo después de realizar varios tests de usuario con perfiles especializados algunos conceptos o términos claves como el de Archivo tuvieron que ser revisados lo cual provocó cambios estructurales en la aplicación. Es un ejemplo que refleja la dificultad, la complejidad y la importancia de esta disciplina en un proyecto de carácter cultural.
Representaciones y metáforas visuales
Las representaciones visuales son aquellos elementos de la aplicación que no son palabras y que tienen capacidad para resolver entornos de uso complejos. Con este término nos estamos refiriendo a la tipografía, los diagramas, ilustraciones, iconos o cualquier gráfico utilizado.
Diagramas y metáforas visuales
Durante los cerca de diez años que llevamos colaborando en diferentes proyectos con el Museo Nacional Centro de Arte Reina Sofía hemos tenido que recurrir en varias ocasiones a representaciones con forma de diagrama para organizar y presentar el contenido o definir estructuras de navegación.

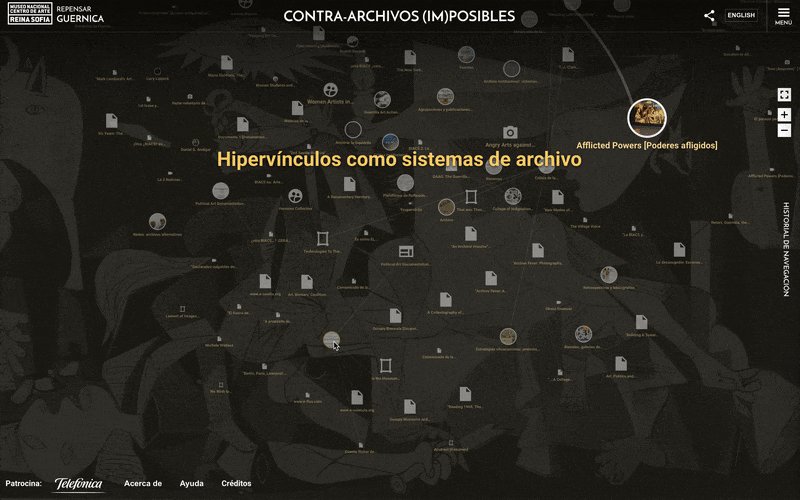
Por definición, un diagrama es un dibujo en el que se muestran las relaciones entre las diferentes partes de un conjunto o sistema. Este tipo de representación visual es la más importante de Contra-archivos (im)posibles ya que estructura todo el contenido de la investigación.
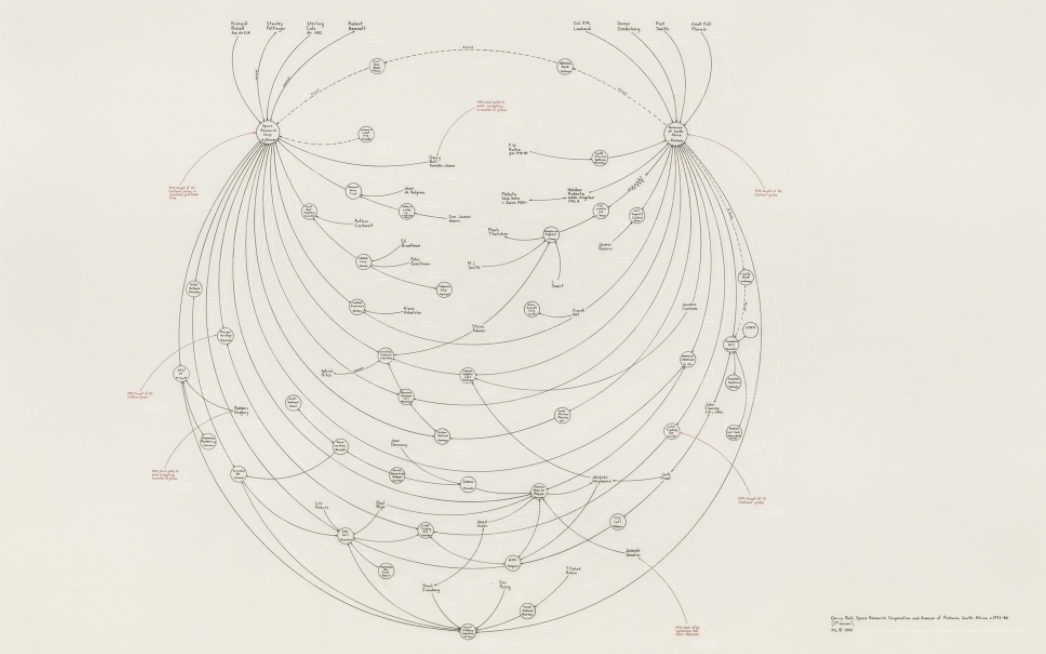
Una de las referencias relacionadas con este tipo de representación visual que ha estado presente en estos proyectos es la obra de Mark Lombardi (1951-2000). En sus dibujos se representa la relación entre los abusos de poder y las altas finanzas mediante diagramas que muestran la estructura narrativa de sus investigaciones.

Gerry Bull, Space Research Corporation and Armscor of Pretoria, South Africa, c. 1972–80 (5th Version)
1999
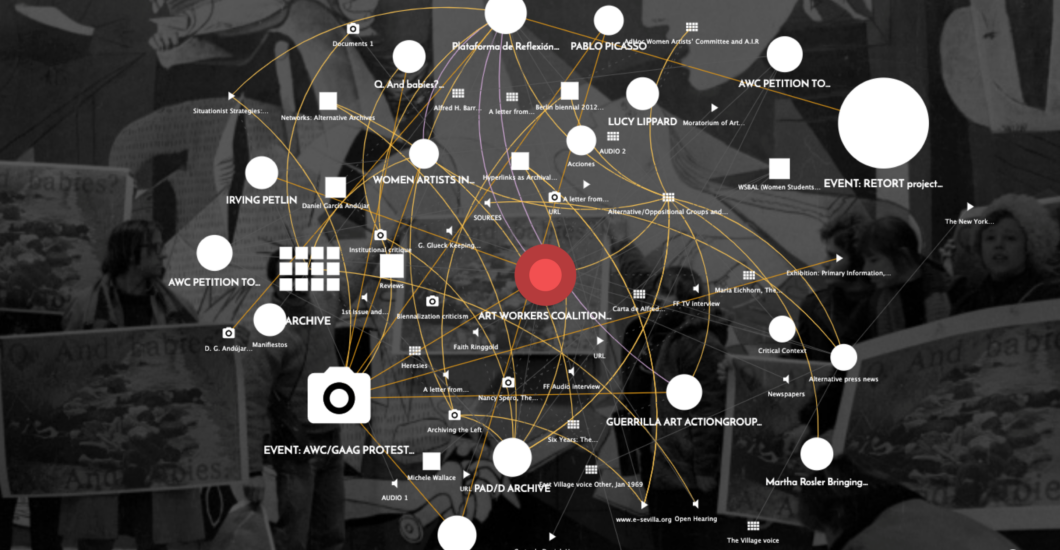
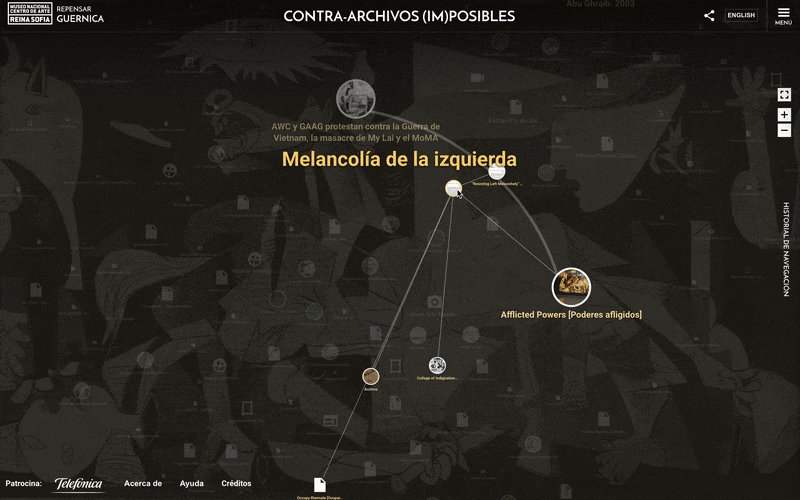
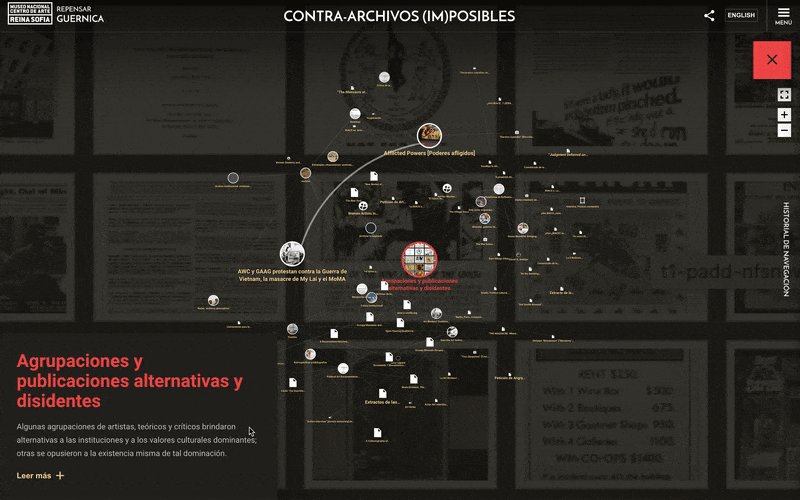
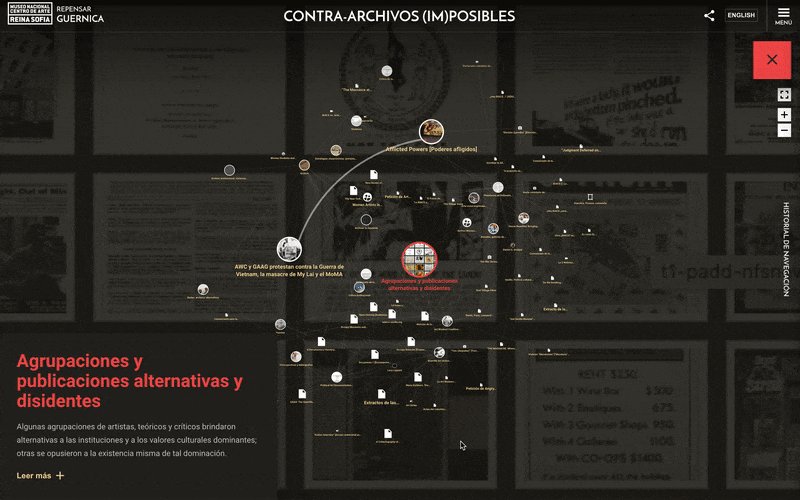
Otra metáfora que también nos ayuda a entender el carácter de la investigación y de las relaciones existentes en el fondo documental es la constelación. Su significado nos resulta muy sugerente para transmitir el enfoque del proyecto: Conjunto de estrellas que, mediante trazos imaginarios, forman un dibujo que evoca una figura determinada. Además, distintas culturas han llegado a idear constelaciones diferentes vinculando las mismas estrellas, lo cual refleja muy bien el carácter exploratorio y autorreflexivo de la aplicación.

Gracias a este tipo de representaciones hemos podido construir una experiencia que no responde a una lectura lineal y que ofrece un extenso mapa de relaciones y conexiones originados a partir de la resignificación política de Guernica que varios colectivos estadounidenses de artistas-activistas hicieron cuando se produjeron las guerras de Vietnam y de Irak.
Iconografía
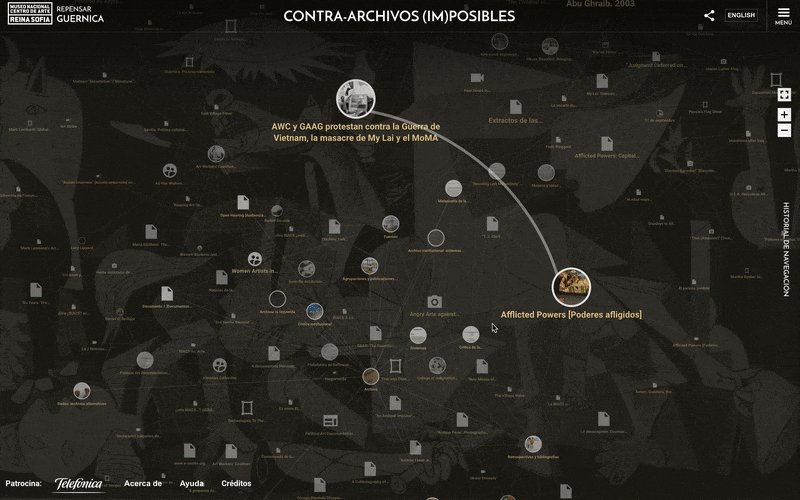
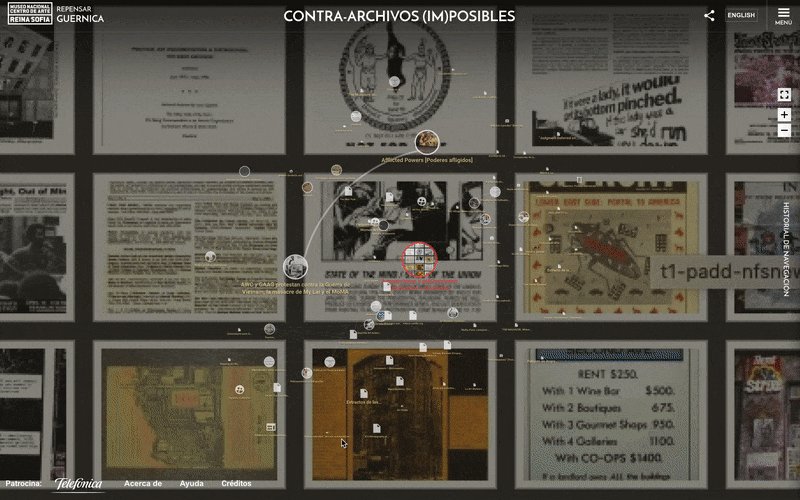
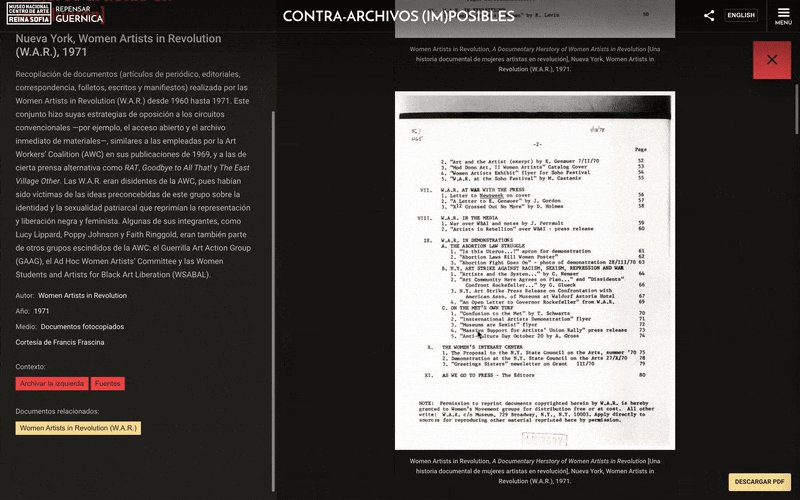
Para que el usuario pueda explorar con facilidad un archivo documental tan extenso decidimos apoyarnos en el uso de iconografía para hacer más reconocibles los documentos que aparecen relacionados en el diagrama. Se utiliza una serie reducida de iconos para agrupar e identificar todos los tipos de documentos del fondo documental: fotografías, carteles, cartas, entrevistas, exposiciones, panfletos, obras de arte, documentales, páginas web, radio, películas, publicaciones, televisión, periódicos, notas de prensa, vídeos…
Además de ayudar a identificar y clasificar los diferentes tipos de materiales, la utilización de iconos reconocibles también refuerza la perdurabilidad del uso de la aplicación, es decir, la capacidad del usuario para recordar cómo se utiliza el producto después de haber estado un tiempo sin usarlo.
Animación y movimiento
En un proyecto de esta complejidad es importante trabajar y dominar aspectos como la animación y el movimiento para conseguir que la interfaz de usuario sea expresiva y fácil de usar.

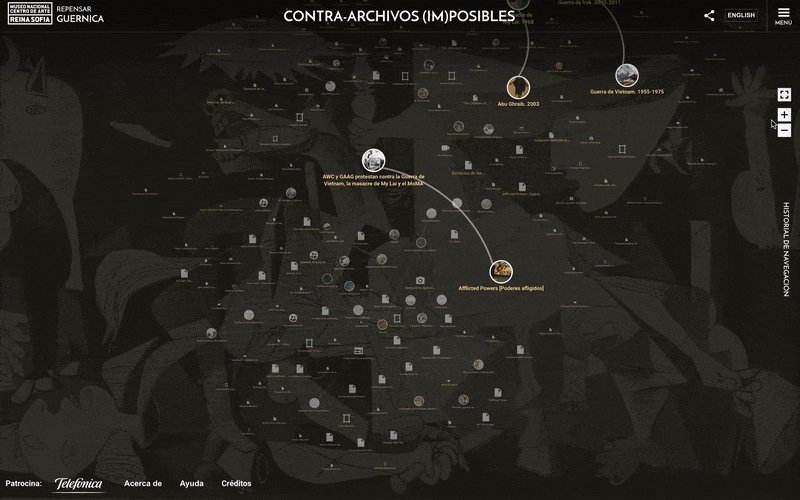
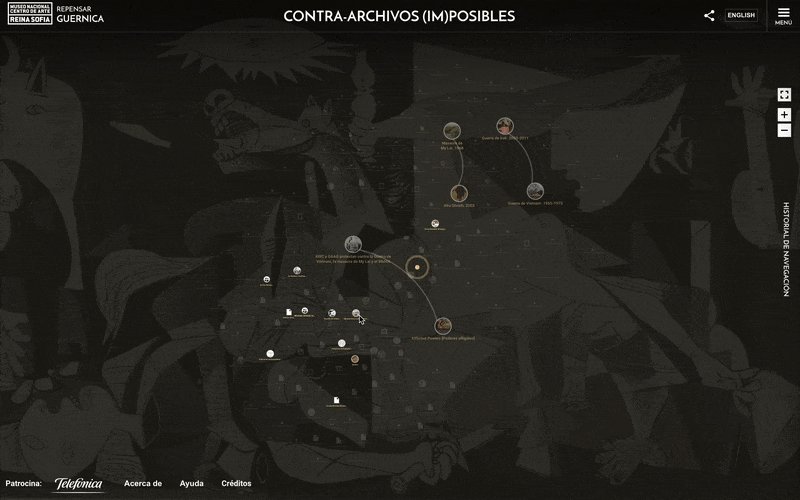
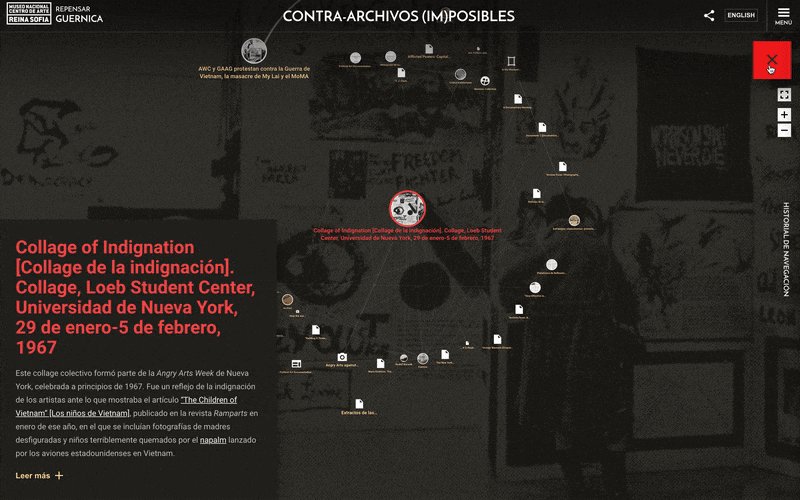
Hay que lograr que el usuario utilice la herramienta con naturalidad, sin tener que pensar en cómo se usa. Por ejemplo, cuando el usuario accede al microsite y observa la constelación completa, la cantidad de nodos y de líneas que los relacionan entre sí puede resultar abrumadora. Para ayudarle a explorar e invitarle a ir profundizando en el contenido puede acercarse e ir pasando el cursor por encima de los nodos, de forma que verá el nombre del nodo y sus nodos relacionados de forma destacada y a su vez el resto de nodos de desvanecerán ligeramente. De esta forma el usuario puede ver pequeñas constelaciones dentro del diagrama general e ir accediendo a los contenidos que va descubriendo.
Para que el usuario aprenda a utilizar la interfaz hay que conseguir que el comportamiento de esta ayude a que se establezca un diálogo estructurado entre ambos. Para ello es importante utilizar patrones de transición que pueden ayudar a los usuarios a comprender y navegar por la aplicación.
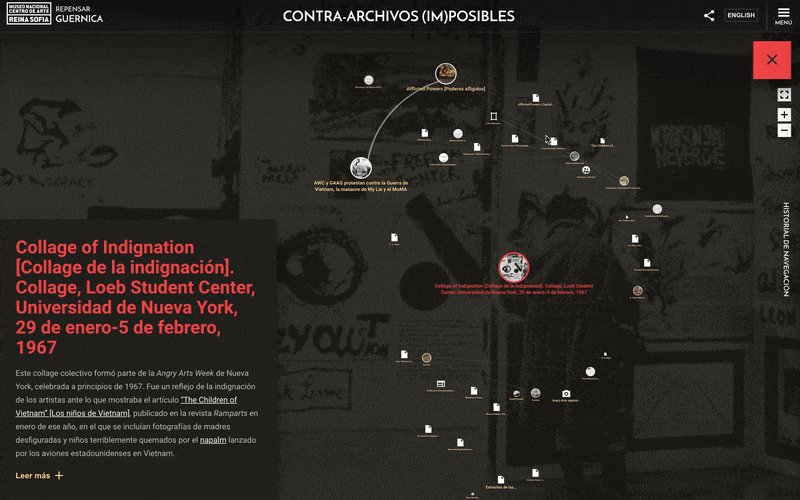
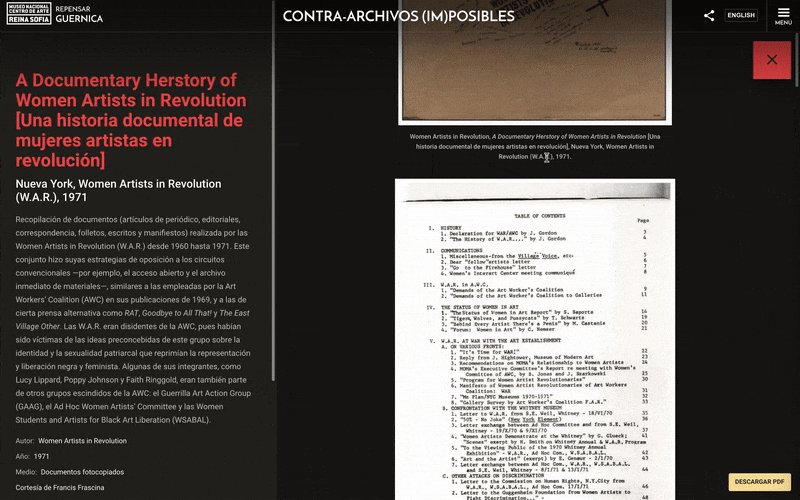
En nuestro caso, el diagrama contiene dos tipos de páginas: contextos y documentos. Los contextos son periodos históricos o agentes que se relacionan con los distintos documentos; por otro lado, los documentos son elementos autónomos con diversos formatos.
Los diseños y los patrones de animación y movimiento que utilizan estos dos tipos de página son diferentes para que el usuario perciba qué tipo de contenido está viendo en pantalla.
Por ejemplo, cuando el usuario accede a la página de un contexto la transición que se desencadena es más compleja que la secuencia de movimiento que se produce al abrir la página de un documento.
En el primer caso los elementos que van a conformar la página del contexto van apareciendo de forma coordinada, cómo si fuese una coreografía, manteniendo el enfoque del usuario mientras se adapta la interfaz. La descripción del contexto, su constelación, la imagen de fondo y su pie de foto, el botón que permite cerrar la página para volver al diagrama… todos estos elementos tienen que seguir una buena secuenciación para que el usuario entienda los cambios que se producen en pantalla.

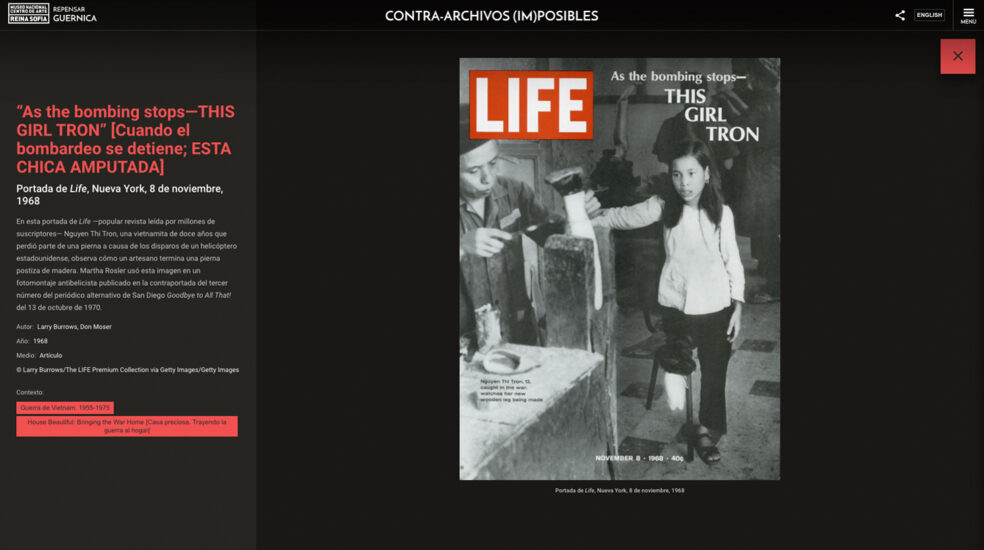
Cuando el usuario accede a la página de detalle de un documento, la coreografía de transición que se ejecuta es más sencilla ya que solamente participan dos elementos: la propia página y el botón de cerrar. Para mantener cierta coherencia con el resto de la aplicación la página aparece desde la parte inferior de la pantalla y la animación del botón de cierre es similar a la página de detalle de un contexto. Se trata de establecer diferencias sutiles pero eficaces para diferenciar los dos tipos de contenido principales.

Las animaciones y el movimiento deben aportar naturalidad a la interfaz de usuario. Las transiciones en productos digitales que construimos pueden hacer que el site parezca una feria o que corra suavemente como el agua fluye por un arroyo en calma.
Podría parecer que en cuestiones como el tiempo siempre sería deseable que la aplicación responda al usuario en el menor tiempo posible a sus acciones pero cuando trabajamos con animaciones complejas en ocasiones es necesario añadir cierta fricción para que el usuario comprenda mejor la secuencia de movimientos que está viendo. En estos casos no podríamos afirmar que menos es más.
El tiempo puede ayudar a la percepción de progreso por parte del usuario. Es algo que tuvimos en cuenta al diseñar e implementar la animación que abre la ficha de contexto. Al participar en ella varios elementos es muy importante trabajar en una secuencia que los ordene y los coordine, acelerando los cambios de algunos y retardando la ejecución de otros para que puedan ser percibidos todos los detalles de la animación.
El resultado de un desafío
Contra-archivos (im)posibles es un buen ejemplo de las posibilidades que nos brinda la fusión entre arte y tecnología y del nivel de exigencia y complejidad que implica producir un proyecto de estas características. Una experiencia digital a la altura de una de las obras más influyentes del siglo XX que enriquece y amplía el proyecto Repensar Guernica. Historia y conflicto del siglo XX.