Me dedico al diseño digital desde hace 15 años, una disciplina en la que me especialicé después de licenciarme en Bellas Artes. Durante todo este tiempo he tenido la suerte de trabajar en grandes proyectos digitales como Repensar Guernica y en la creación de sitios webs de museos relevantes como el Museo Nacional Centro de Arte Reina Sofía, el Museo Nacional Thyssen-Bornemisza o el MACBA (Museu d’Art Contemporani de Barcelona).
A partir del año 2011 dejé la oficina de Biko en Pamplona y comencé a trabajar desde casa. Desde entonces el trabajo con herramientas y procesos colaborativos en remoto ha pasado a ser una parte importante de mi día a día.
Actualmente prácticamente toda mi relación con mis compañeros y clientes se basa en esta forma de trabajo, así que me gustaría compartir con vosotros mis conocimientos sobre aquellas herramientas y recursos que me resultan más útiles para diseñar productos y servicios digitales sin salir de casa.
Paneles de inspiración digitales
Un panel de inspiración es una colección de imágenes, texturas, fuentes, paletas de colores y textos que ayuda a los diseñadores en la primera fase de un proyecto a generar nuevas ideas, identificar referentes e ilustrar visualmente el estilo que están buscando.
Son una gran herramienta para comenzar la labor de exploración y vencer el miedo a la página en blanco y además son muy útiles para presentar nuestras primeras propuestas a nuestros clientes ya que permiten construir un marco de referencias visuales común que facilita el entendimiento y el trabajo entre todas las partes implicadas en un proyecto.
Tradicionalmente, los diseñadores gráficos, de interior, industriales, fotógrafos y otros artistas creativos creaban estos paneles de inspiración de forma física, con materiales como goma eva o cartón pluma. Hoy en día podemos crear y gestionar paneles digitales de forma mucho más rápida y eficiente utilizando alguno de las siguientes servicios y aplicaciones.

InVision
InVision es una de las plataforma de diseño colaborativo más importantes del mercado. Principalmente es conocida por sus herramientas para la creación de prototipos navegables, pero dentro de sus funcionalidades está Boards, una herramienta para crear paneles de inspiración que nos permite contar historias, compartir archivos y colaborar con los miembros del equipo durante todo el proceso de diseño.
Los miembros de un mismo panel pueden comentar o descargar cualquier recurso que hayamos añadido, y además pueden acceder al panel desde cualquier lugar y desde cualquier tipo de dispositivo.
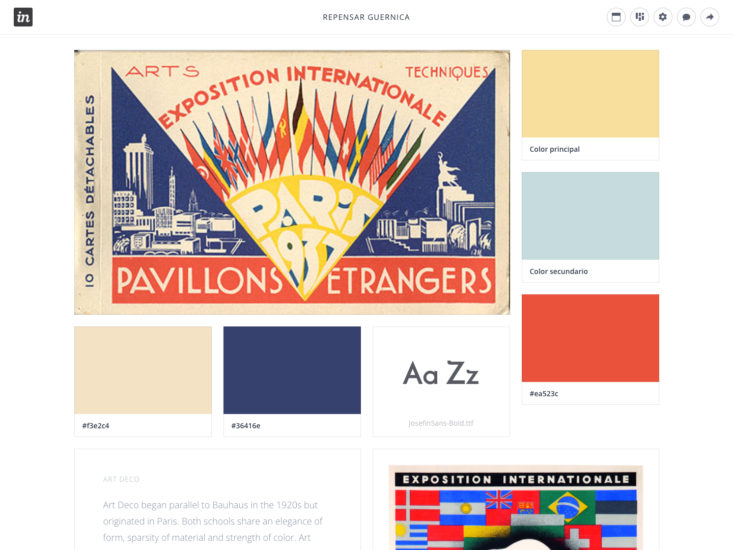
Tengo un buen recuerdo del panel que creamos con esta aplicación para el proyecto de Repensar Guernica ya que contenía materiales gráficos muy interesantes: carteles antiguos, citas sobre movimientos artísticos, tipografías que intentaban reflejar la época en la que se pintó el cuadro… En ese proyecto la fase de exploración e inspiración fue una de las claves del proceso de diseño.

Pinterest es una plataforma muy popular que resulta muy útil para crear este tipo de paneles de inspiración. El volumen de usuarios que participan y la gran cantidad de imágenes a la que puedes acceder le convierten en una herramienta muy potente a la hora de explorar y encontrar inspiración.
En el curso de Dirección de arte digital que imparte el diseñador Adrián Somoza conocí las posibilidades que ofrece para describir o capturar sensaciones, atmósferas o estados de ánimo de forma visual y cómo plasmarlo en ese tipo de paneles, construyendo lo que el autor del curso denomina el universo gráfico del proyecto.
Miro
Miro es otro potente software que mi compañero Santi utilizó en este tutorial sobre sesiones de ideación en remoto. Además de ser una amplia caja de herramientas para los profesionales UX, también es útil para crear este tipo de paneles digitales en los primeros pasos del proceso de diseño.
Prototipos y propuestas de diseño en la nube
Después de realizar esta labor de exploración e inspiración podemos centrarnos en la elaboración de propuestas de diseño que posteriormente presentaremos a nuestros clientes. La forma de presentarlas puede ser presencial, pero hoy en día podemos aprovechar varios servicios online que nos permiten compartirlas y comentarlas de forma remota y asíncrona.
Podemos diferenciar nuestras propuestas o prototipos de diseño en función de la fidelidad que tengan respecto al producto o servicio final que vamos a desarrollar. Esta puede variar en cuestiones como el nivel de interactividad, de detalle y acabados gráficos, del número de funcionalidades incluidas, del uso de contenido real o ficticio, etc. Para simplificarlo, podemos hablar de prototipos de baja y de alta fidelidad.
Prototipos de baja fidelidad
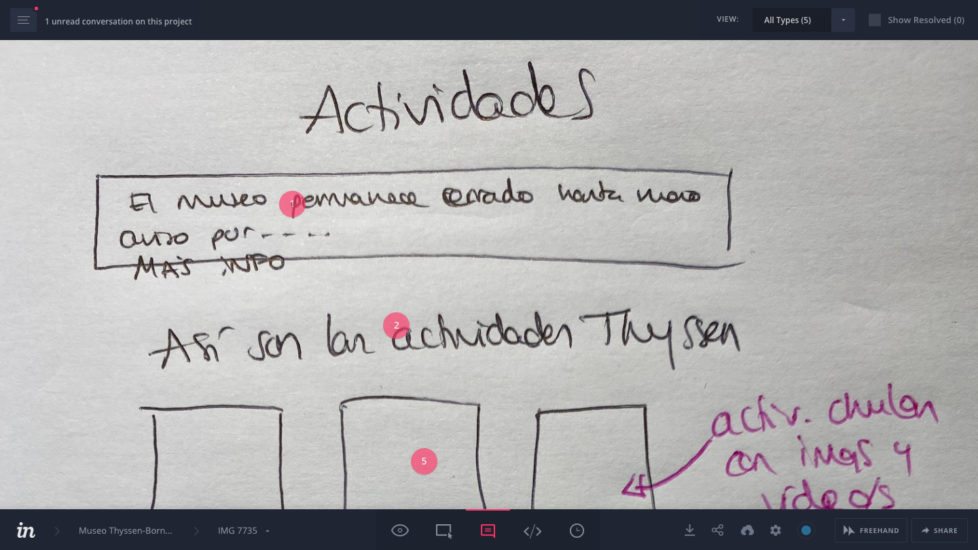
Los diseños o prototipos de baja fidelidad muestran conceptos simples y tienen un componente tecnológico muy bajo. Podemos crearlos a mano utilizando lápices, papel, tijeras, rotuladores… El objetivo de este tipo de propuestas es convertir nuestras ideas en artefactos que nos permitan testearlas y analizarlas en las primeras etapas del proceso de definición y diseño.
También podemos utilizar herramientas digitales para crearlos de forma sencilla, como las que ofrece Google para crear documentos, hojas de cálculo, presentaciones… Una de las ventajas de utilizar herramientas digitales es que contamos con un repositorio donde almacenar toda la información, editar los documentos y comentarlos entre los miembros del equipo.
En mi equipo trabajamos principalmente con prototipado realizados “a mano” y los compartimos en el mismo repositorio de InVision que utilizamos para el resto de diseños de mayor fidelidad que elaboramos después.

Prototipos de alta fidelidad
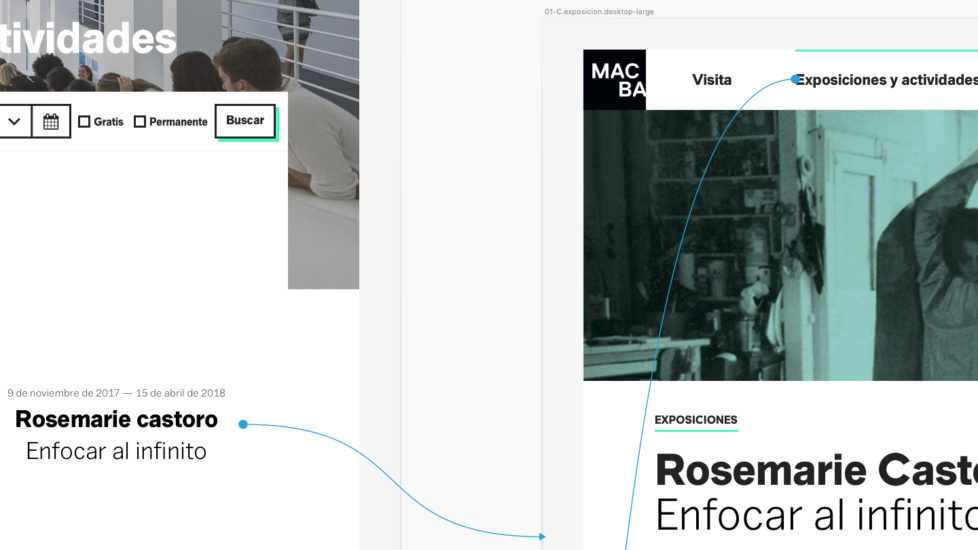
Los prototipos de alta fidelidad son propuestas que representan con mayor detalle el producto final. Pueden ser más realistas en su aspecto visual, ser más funcionales o tener un componente interactivo importante.
La elaboración de este tipo de prototipos supone utilizar un abanico mayor de herramientas de diseño. A continuación vamos a ver algunas de mis preferidas.
Sketch e InVision Cloud
En otro de los artículos que hemos publicado sobre cómo trabajamos en Biko de forma remota nuestra compañera Amaya Eguizabal nos explicó cómo sacarle partido a Sketch, una de las principales herramientas de diseño de interfaces digitales.
Para construir prototipos de alta fidelidad con esta aplicación podemos apoyarnos en las funcionalidades que nos ofrece el plugin Craft. Se trata de un complemento para Sketch que sirve para conectar el el flujo de trabajo entre este software e InVision.
Para muchos de nosotros estas funcionalidades han contribuido a hacer mucho más eficientes y productivos nuestros procesos de diseño. Estas son las que utilizo con más frecuencia:
- Sync: nos permite sincronizar nuestro diseño de Sketch (o Photoshop) con un prototipo de InVision Cloud. Una de las principales ventajas es que podemos enviar todo nuestro trabajo de Sketch a InVision con un solo click, sin cambiar de aplicación.
- Prototype: sirve para crear prototipos interactivos directamente en nuestros archivos de Sketch. El funcionamiento para crear y editar interacciones es muy sencillo e intuitivo y nos permite transformar nuestros diseños estáticos en prototipos completamente interactivos.
- Data: es una funcionalidad muy útil para trabajar con contenidos y datos reales en nuestros diseños. Yo principalmente la utilizo en tareas de rediseño de páginas que ya existen, ya que me permite acceder a su contenido y llevarlo a mi archivo de Sketch con unos pocos clicks.

Principle y Hype
Principle y Hype son dos herramientas que nos permiten diseñar y añadir animaciones e interacciones a nuestros diseños. La animación hoy en día es una tendencia muy importante en el mundo del diseño digital y es muy recomendable utilizar herramientas específicas como estas para conseguir resultados profesionales.
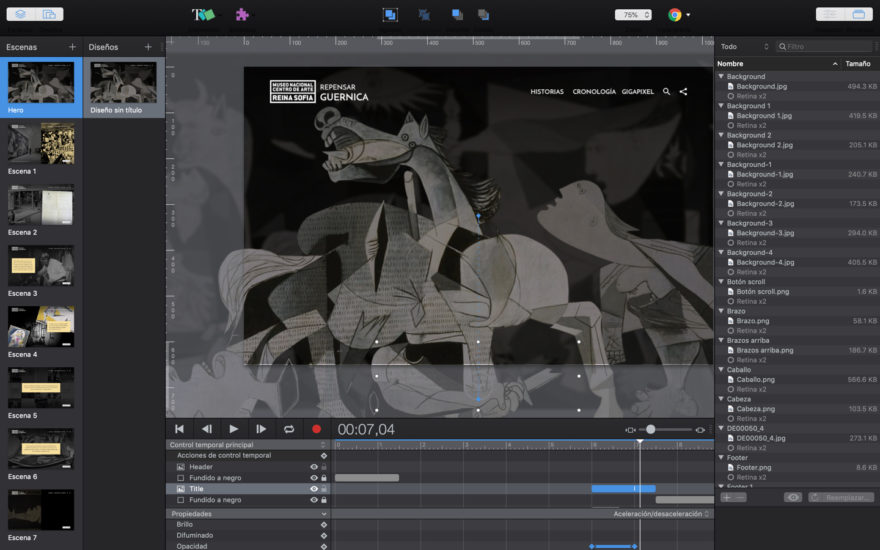
En mi caso he trabajado más con Hype, es la herramienta que utilicé para diseñar la introducción al sitio web Repensar Guernica. Es un software que cuenta con una línea de tiempo para trabajar las animaciones de los elementos que componen el diseño y que permite también añadir algunas interacciones características del medio web. El resultado de tu trabajo puedes exportarlo a diferentes formatos (HTML5, vídeo…) con el objetivo de poder compartirlo con tu cliente o con los miembros de tu equipo.

Como véis, el abanico de herramientas y recursos para buscar inspiración y construir una propuesta de diseño de éxito es muy amplio y variado. En un segundo post comentaré cómo recogemos y trabajamos el feedback de nuestras propuestas y como las compartimos con nuestros compañeros desarrolladores una vez que han sido validadas.