Los que nos dedicamos al diseño sabemos que, para acertar, es imprescindible hacer investigación y pruebas de nuestro producto o servicio con los usuarios finales a lo largo de todas las fases del proyecto, desde la conceptualización inicial, hasta la puesta en producción.
Sin embargo, a veces es complicado llevar esto a cabo porque los usuarios están dispersos geográficamente y no hay tiempo de visitarlos a todos; o tú eres el que estás alejado y no puedes acercarte al lugar donde residen, o simplemente, el presupuesto es limitado y no da para tantos desplazamientos.
Por ello (y porque vivimos en Pamplona y no queremos cambiar de ciudad), en Biko hace tiempo que empezamos a trabajar el research y el user testing en remoto. Vamos a contarte qué técnicas y qué herramientas hemos usado y cuáles nos han funcionado bien.
Entrevistas y encuestas
Las entrevistas y las encuestas son dos herramientas básicas para hacer research, ya que te ayudan a conocer cómo son los usuarios de tu producto/servicio, qué necesidades y expectativas tienen en relación a él y cuáles son las verdaderas razones que les mueven a usarlo o a abandonarlo.
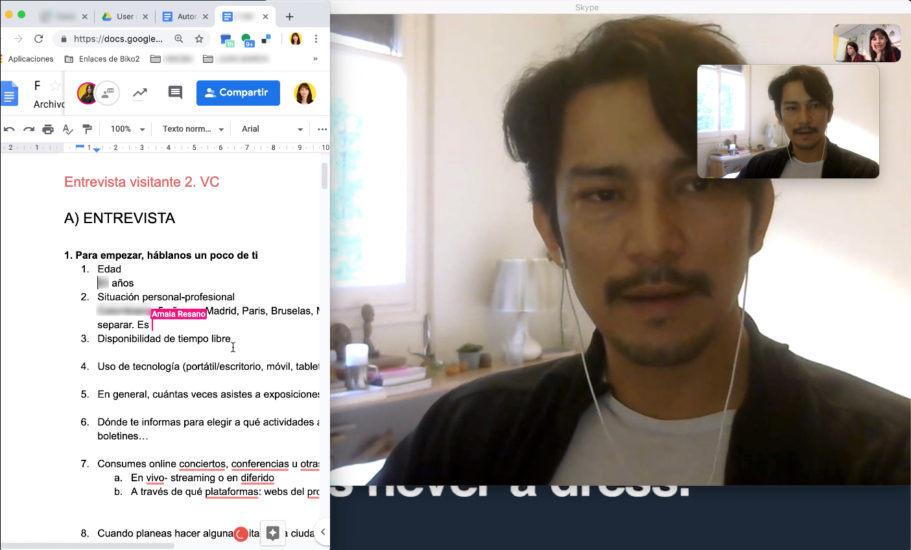
Hay que tener claro que el usuario no siempre sabe lo que necesita (o no siempre sabe expresarlo). Por ello, a nosotros nos gusta más realizar entrevistas por videoconferencia en las que vas adaptando las preguntas sobre la marcha, antes que encuestas cerradas que el usuario completa sin presencia de encuestador siguiendo un enlace que le facilitas por email o Whatsapp.
Para las entrevistas solemos utilizar Google Meet, ya que es muy sencillo de poner en marcha, permite ver al entrevistado y compartir pantalla en caso necesario, así como grabar las sesiones por si quieres consultarlas después. También hemos usado Skype cuando el usuario está más familiarizado con esa herramienta, WebEx cuando el cliente la tiene contratada, y últimamente hemos empezado a probar con la versión gratuita de Zoom.

Para las encuestas, Google Forms (gratis) y Typeform (un poco más completo, pero de pago) nos han resuelto muy bien todas las necesidades que teníamos. Y si os planteáis emplear una suite de herramientas de UX, nuestra recomendación sería las dos que hemos usado en distintas ocasiones: Questions (de Optimal Workshop) y Design Surveys (de Usability Hub).
Cuando hemos tenido que organizar una agenda con bastantes franjas horarias y múltiples usuarios, una buena idea ha sido usar Doodle. Los usuarios indicaban toda su disponibilidad, o directamente se “apuntaban” únicamente a una de las franjas horarias, de manera que la agenda se creaba casi, casi, de forma “autogestionada”.
Analíticas
Si vas a rediseñar un producto o servicio existente, es imprescindible contar con datos cuantitativos de su uso desde el momento en el que arrancas el proyecto.
Nosotros empleamos herramientas clásicas de analitica web como Google Analytics o Adobe Analytics, que nos ofrecen datos cuantitativos sobre los visitantes de las webs (número, tipo, procedencia, características…), así como de su comportamiento (visitas, duración, páginas más vistas, trayectos de navegación, conversiones…).
Siempre que el proyecto lo permite, nos gusta integrar también herramientas online de mapas de calor, para conocer dónde hacen clic los usuarios o hasta donde descienden con el scroll. Durante años hemos sido muy fans de CrazyEgg, pero en los últimos tiempos nos pasamos a Hotjar, que te permite además grabar las sesiones de los usuarios marcando en pantalla los movimientos del cursor. Ahora que CrazyEgg también permite grabar sesiones de usuarios, estamos pensando volver con nuestro “amor de juventud” 😉

Durante el proceso de diseño, para comparar distintas opciones de elementos, bloques, contenidos, etc. y saber cuál funciona mejor de cara a lograr los objetivos de conversión establecidos, solemos hacer también test A/B con Google Optimize.
Como la analítica por sí sola no explica el porqué de los datos cuantitativos, es importante complementarla con la observación de usuarios mientras realizan distintas tareas en la web o aplicación.

Tests de guerrilla
Observar a los usuarios mientras utilizan el producto o servicio que vas a rediseñar (o tu nuevo diseño), aporta información valiosísima para entender cuáles son las principales dificultades con las que se encuentran, los puntos de fricción que debes mitigar y las verdaderas razones que les mueven a usarlo o abandonarlo.
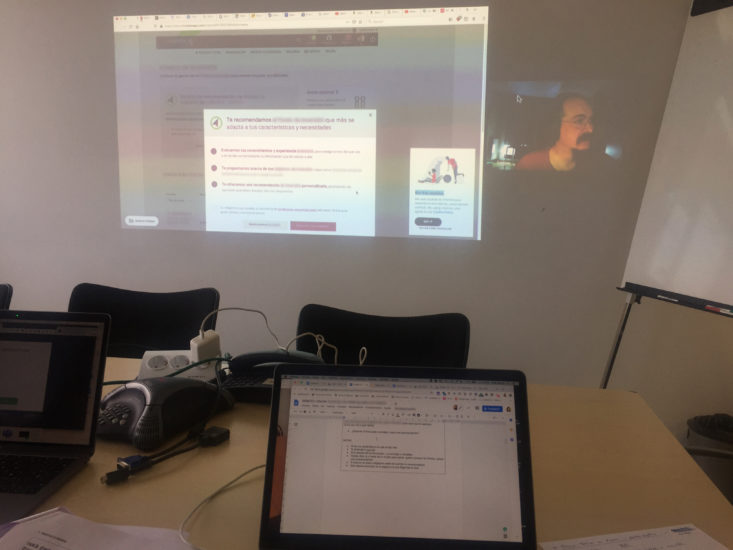
También solemos emplear Google Meet para observar en remoto al usuario mientras navega y nos comparte su pantalla (Skype, WebEx o Zoom en menor medida). Ver solo lo que capta la cámara reduce la información que recibes sobre la persona, pero suele ser suficiente en la mayoría de los casos. “La cara es el espejo del alma” y, salvo que el usuario sea un gran jugador de póker, normalmente podrás detectar en su rostro reacciones y emociones, tanto positivas como negativas.
Para que no se nos escape ningún detalle, en estos tests remotos siempre trabajamos en parejas y grabamos la sesión en vídeo. Así hay 4 ojos observando lo que sucede, mientras una persona pregunta y guía la sesión, y la otra toma notas de las respuestas y reflexiones del usuario.

Cuando testeamos una web o aplicación, simplemente le decimos al usuario que acceda a la misma y nos comparta su pantalla. Pero si vamos a testear nuestro diseño, solemos utilizar distintas herramientas en las que incluímos las pantallas y montamos toda la navegación que queremos probar, para simular el resultado final:
- Moqups si el test se hace sobre prototipos
- Invision si se trata de testear pantallas con diseño gráfico
- Principle para probar ciertos efectos y animaciones
Cardsorting y tests de arquitectura de información
En proyectos grandes con una arquitectura de información compleja, es muy útil realizar un cardsorting para entender cómo los usuarios perciben las relaciones entre las secciones y páginas de la web.
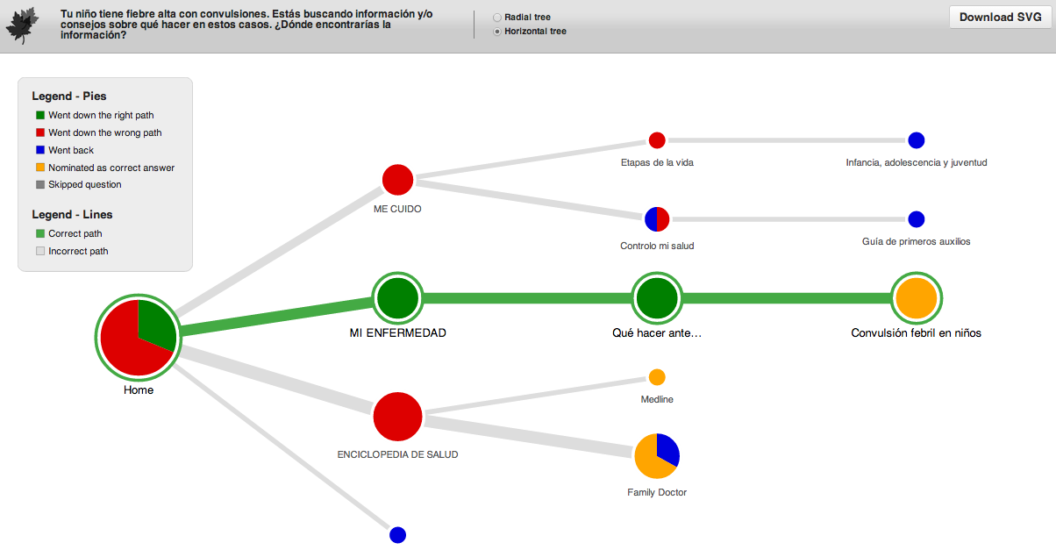
Aunque nos encanta hacer cardsortings con tarjetitas en papel y con postits, la realidad es que si necesitas el feedback de un número alto de usuarios, es más fácil hacerlo online con el apoyo de una herramienta como Optimal Sort de Optimal Workshop, que llevamos usando ya muchos años con muy buen resultado. Una vez definida la nueva IA del site, si quieres testearla de forma independiente al diseño, Tree Jack de la misma suite Optimal Workshop es una buena solución. Permite al usuario navegar por los menús (sin diseño) hasta llegar a la información o el servicio que le has pedido que localice. ¡Y los informes son muy reveladores!

Tests rápidos de primer click o de 5 segundos
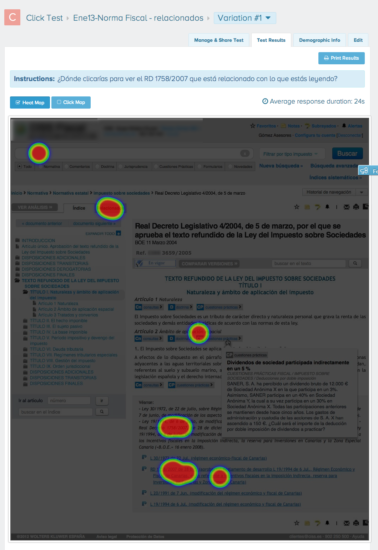
Al igual que los cardsorting y tests de arquitectura, estas dos técnicas las realizamos habitualmente de forma presencial, pero también muchas veces en remoto, ya que hacerlas online te permite llegar a más usuarios, además de usuarios alejados geográficamente.El test de primer click nos sirve para comprobar dónde hace clic el usuario en la pantalla, de forma más o menos automática, cuando está llevando a cabo una tarea. Así sabemos si la interfaz diseñada es fácil de entender y cómoda de manejar. Para este tipo de tests hemos usado en distintos momentos Click Analysis de Usability Hub y Chalkmark de Optimal Workshop (y no, no somos comerciales de esa firma, pero hace ya algún tiempo que apostamos por esta suite de herramientas que, aunque es de pago, ofrece una versión gratuita limitada).

El test de 5 segundos nos permite saber si los usuarios entienden el contenido de una pantalla y perciben los elementos principales al primer golpe de vista (en 5 segundos o menos). En este caso usamos la herramienta Five Seconds Tests de de Usability Hub.

Para terminar me gustaría deciros que como nosotros diseñamos principalmente productos y servicios online, testear con herramientas online ha sido nuestra evolución natural. Pero seguro que si diseñas para el mundo físico o para entornos offline-online, también sacarás de este post alguna idea que te sirva y estaremos encantados de que la compartas con nosotros.


