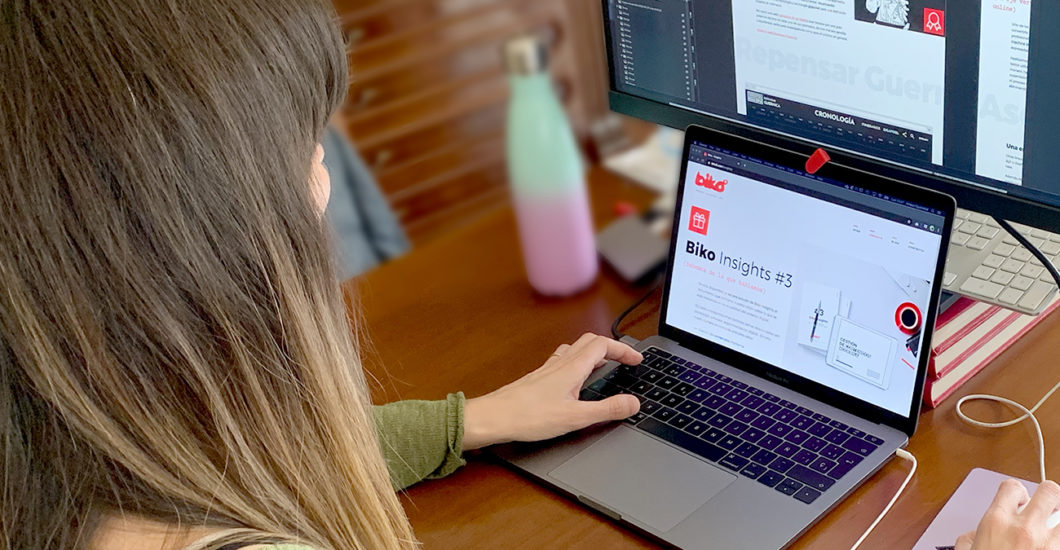
Mi experiencia trabajando en remoto comenzó hace más o menos 2 años. Trabajo en diseño UI y este año va a ser mi decimoquinto año en Biko. Siempre había trabajado presencialmente, pero, por circunstancias, tuve que comenzar a trabajar a distancia como mínimo 3 semanas de cada mes.
Al principio reconozco que me dio cierto pánico el hecho de no tener contacto con los demás compañeros en la oficina. Llegué incluso a dudar sobre si me afectaría a la creatividad, pero a día de hoy, he de reconocer que trabajar en remoto para mi es un plus.
Un poco de mi día a día
Dentro de mi flujo de trabajo, normalmente solemos hacer videollamadas vía Google Meet, sobre todo cuando tenemos reuniones de retrospectiva en el equipo. Sin embargo, reservamos Slack para comentar temas concretos de proyectos.
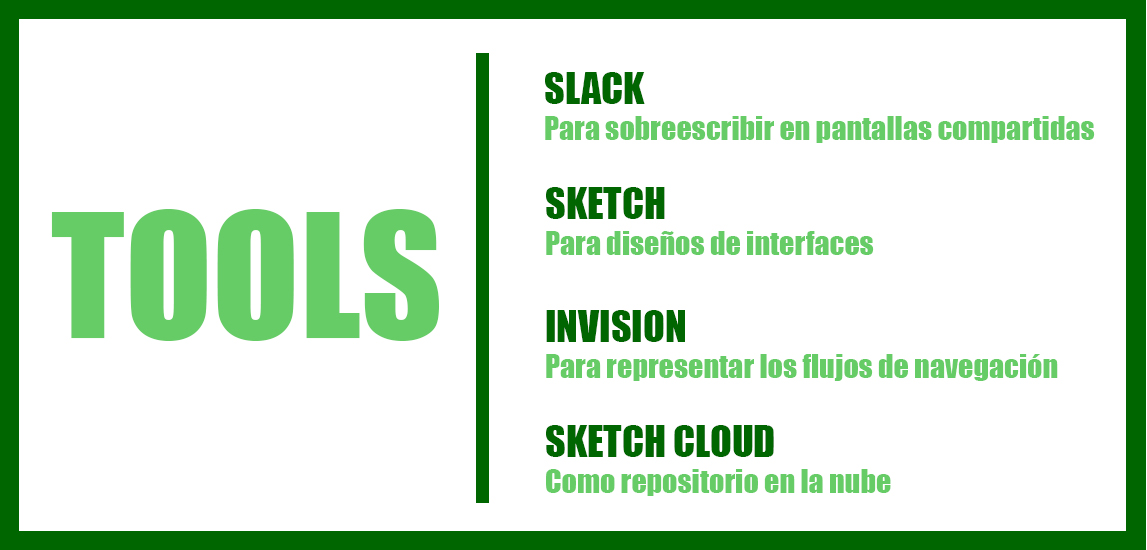
Slack resulta muy útil para mostrar y comentar un diseño con un perfil de UX, por ejemplo; ya que permite “pintar” en la pantalla del compañero y viceversa, lo que hace muy fácil el entendimiento.
Y, por supuesto, mi herramienta principal e imprescindible de trabajo es Sketch. Con ella preparo mis diseños de interfaces. Para presentaciones a cliente o representar flujos de navegación, normalmente usamos Invision, otra de las herramientas del ecosistema de Sketch.

Uno de los descubrimientos más recientes es Sketch Cloud, de la misma suite que Sketch e Invision. Funciona a modo de repositorio en la nube: subo mis archivos directamente desde el propio Sketch y el equipo puede descargarlos y hacer comentarios a tiempo real, lo que nos ayuda a tener un flujo de trabajo más ágil.

Pequeñas pinceladas sobre Sketch
Sketch es un software bastante potente que originalmente fue desarrollado para facilitar el trabajo de los diseñadores a la hora de crear sus interfaces.
Tiene una extensa comunidad que va creciendo y va desarrollando plugins con los que completar funcionalidades y recursos ad hoc.

Asimismo, se trata de una herramienta que aporta bastante flexibilidad y, además, es una ventaja poder trabajar con vectores, ya que hace que nuestros diseños no pierdan resolución al ser escalados. Y un factor muy relevante también es que consume muy pocos recursos del ordenador.
Mi paso a Sketch vino desde Photoshop, supongo como muchos de vosotros.
Para mi fue un relevo más bien sencillo, ya que es bastante intuitivo y tiene una interfaz muy limpia. Con algunos tutoriales (UXTips, Primeros pasos con Sketch) y la propia comunidad de la herramienta, se puede dar este salto sin que sea demasiado traumático. Además, en su propia página web actualizan las novedades de la herramienta, y es bastante cómodo consultarlo. En cuanto lo pruebas, comienzas a notar que hace el trabajo más ágil y es difícil volver atrás.
El uso de símbolos, estilos de texto, estilos gráficos… es muy útil y te agiliza bastante el proceso de trabajo. Una de mis funcionalidades favoritas es el hecho de poder reutilizar componentes (botones, formularios, listados, etc… ) a lo largo de tu proyecto.
Pero otro de los grandes hits son las smart layout. Esta funcionalidad te permite crear componentes que puedes volver a usar en las diferentes páginas del proyecto, y no necesitarás redimensionar ni mover elementos al cambiar el contenido de ese componente. Simplemente, puedes ajustar el contenido a través de los overrides, pero tu componente no sufrirá ningún desajuste. Esto es muy cómodo cuando se trata de componentes de los que vas a tirar bastante. Además de que facilita muchísimo el trabajo a otro diseñador si tuviera que entrar al proyecto.

¿Y qué más?
En mi experiencia a lo largo de los años, a la hora de presentar un diseño, he podido comprobar que un factor importante es no dejar a la imaginación del interlocutor demasiadas cosas. En estos últimos años, hemos apostado por integrar en nuestras presentaciones alguna pantalla con diseño en movimiento, es decir, más fiel a la realidad que un png estático. Para ello hemos optado por utilizar Principle, un software que trabaja muy bien con Sketch. De este modo creamos una simulación del diseño que ayuda al interlocutor a ver con más fidelidad el resultado final.
Esto nos ha proporcionado gratas experiencias y creemos que es un plus que facilita la comunicación a la hora de explicar cómo queremos que se comporte una interfaz o cómo serán las interacciones sin tener que recurrir a ejemplos ajenos al proyecto.
Principle te ofrece una serie de ejemplos, tutoriales y templates de gran ayuda para que puedas practicar. He de confesar que le vas cogiendo el gustillo y te engancha eso de poder preparar tu diseño en movimiento 🙂

(¡Ah…! Un consejillo: no deis por bueno un diseño en movimiento para presentar sin antes hablar con los desarrolladores. Podéis liarla parda si presentáis un diseño en movimiento sin que haya pasado antes por la validación de un desarrollador por temas de complejidad, tiempos, etc… En estos casos, la comunicación con el equipo es más necesaria que nunca) 😉
Inspiración
Actualmente hay comunidades en las que puedes inspirarte y que ofrecen ejemplos muy atractivos y potentes tanto de diseño UI estático como en movimiento. Son una fuente de creatividad e inspiración que te nutre y de la que tú también te puedes enriquecer.
Mis top:
- https://www.awwwards.com/
- https://dribbble.com/
- https://dribbble.com/search/principle
- https://www.behance.net/
- https://www.pinterest.es/
Y tú, ¿dónde buscas inspiración?