La banca ha sido tradicionalmente un sector muy conservador en sus maneras. Basta entrar en la mayoría de oficinas de bancos para darse cuenta de que hasta en el vestir de los empleados impera lo clásico. Salvo algunas excepciones como las Canchas de Caja Navarra, también la distribución y decoración de las oficinas es poco innovadora. Y sus websites parecen seguir esa misma tónica.
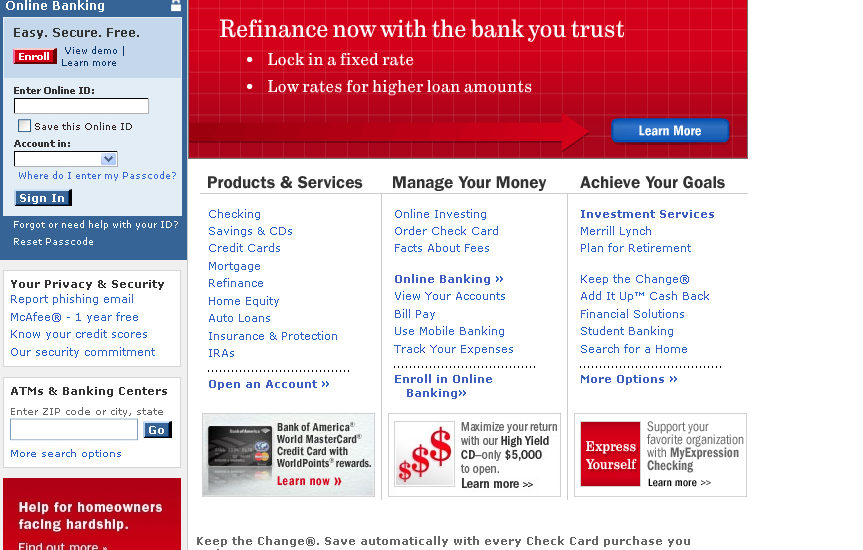
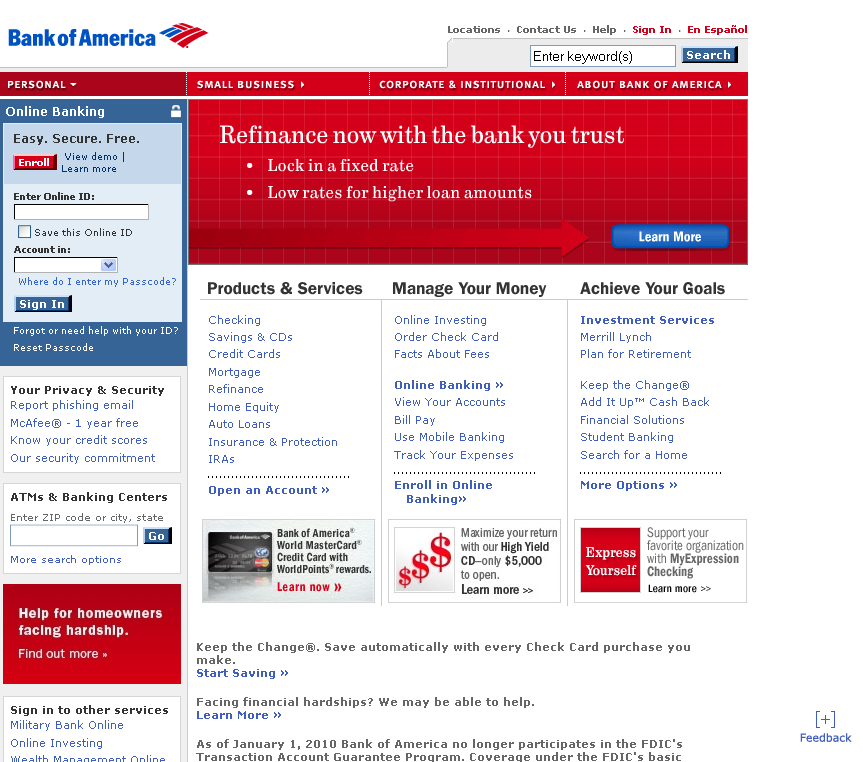
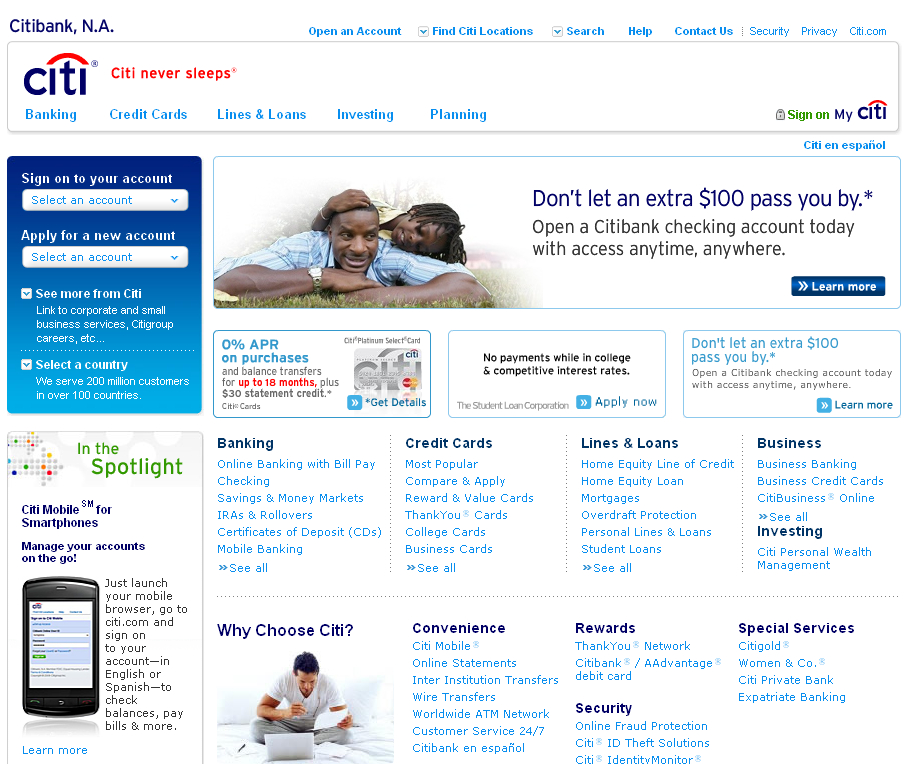
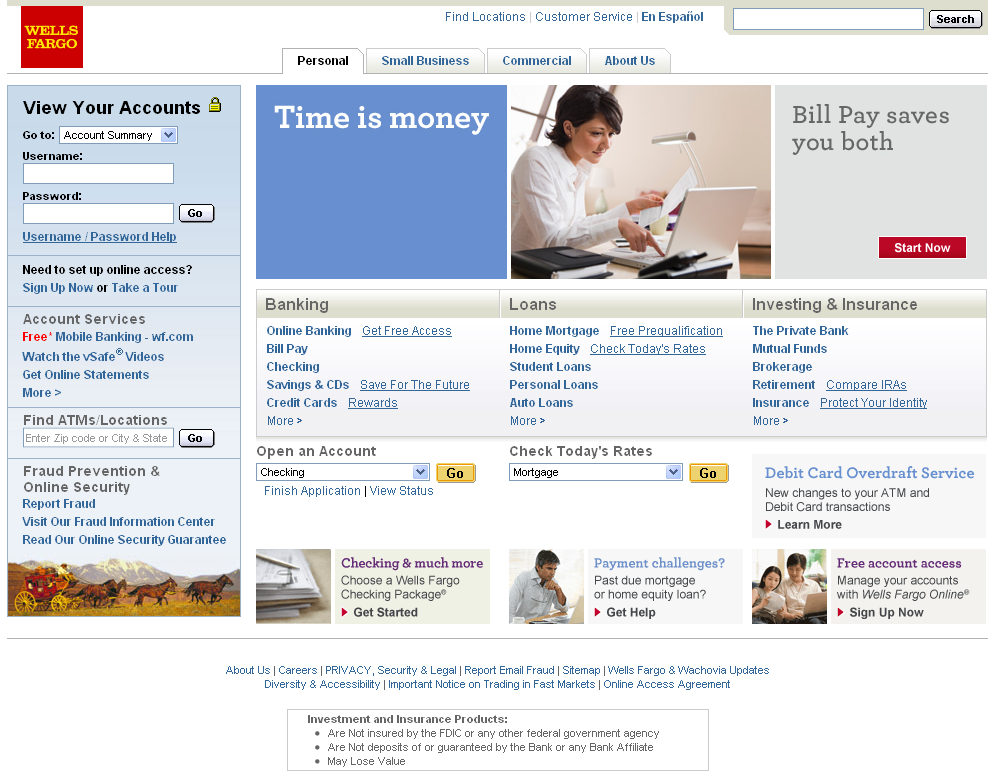
Los sites de tres de los bancos más importantes de EEUU parecen calcados uno del otro:
Y en nuestro país también varios de los grandes bancos tienen un diseño muy similar entre sí y no demasiado actual, como se puede ver en los websites de Banesto, Banco de Santander o Banco Popular.
En todos estos ejemplos, el diseño de las homes resulta un poco sobrecargado: demasiada información sin que se detecte a primer golpe de vista qué es más importante (ni para el cliente ni para el banco). Son diseños tipo “portal” poco orientados a la conversión y poco seductores.
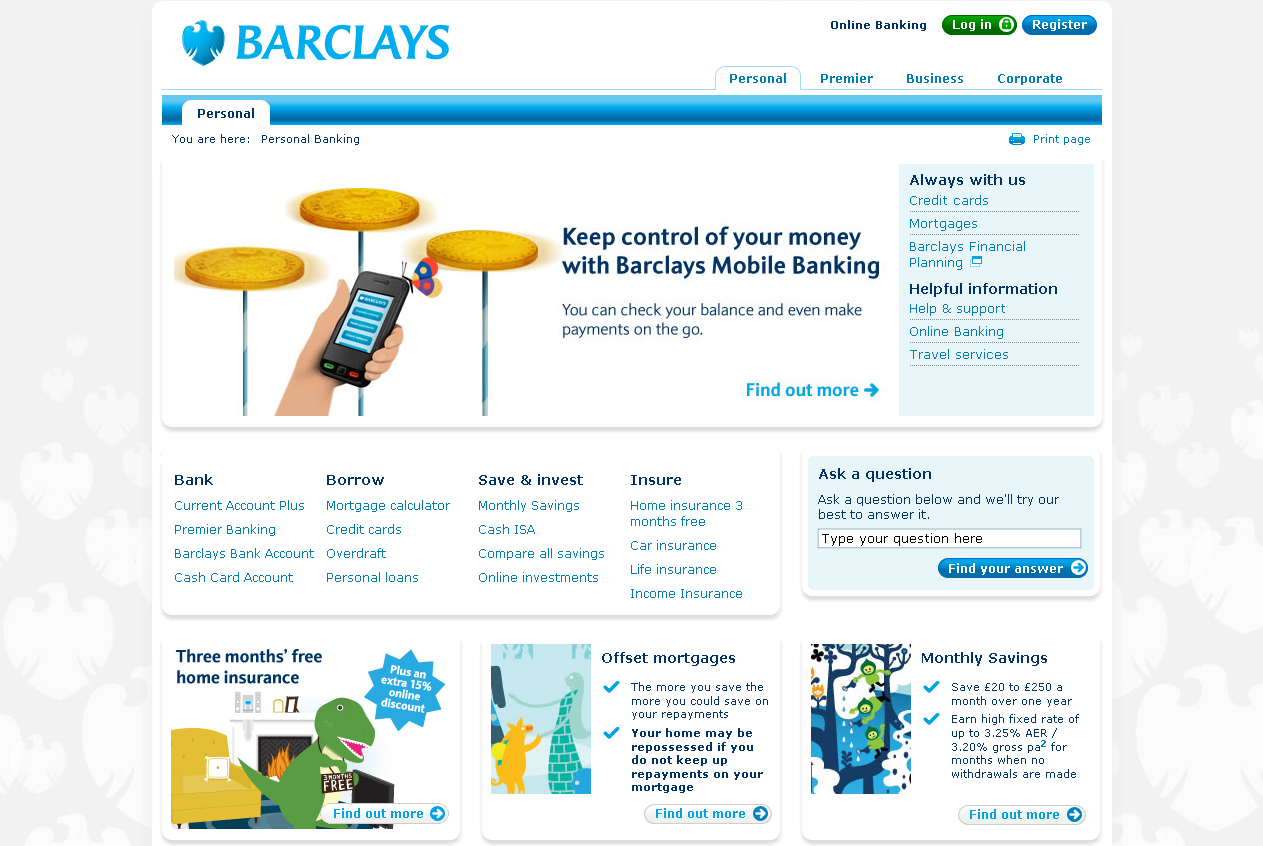
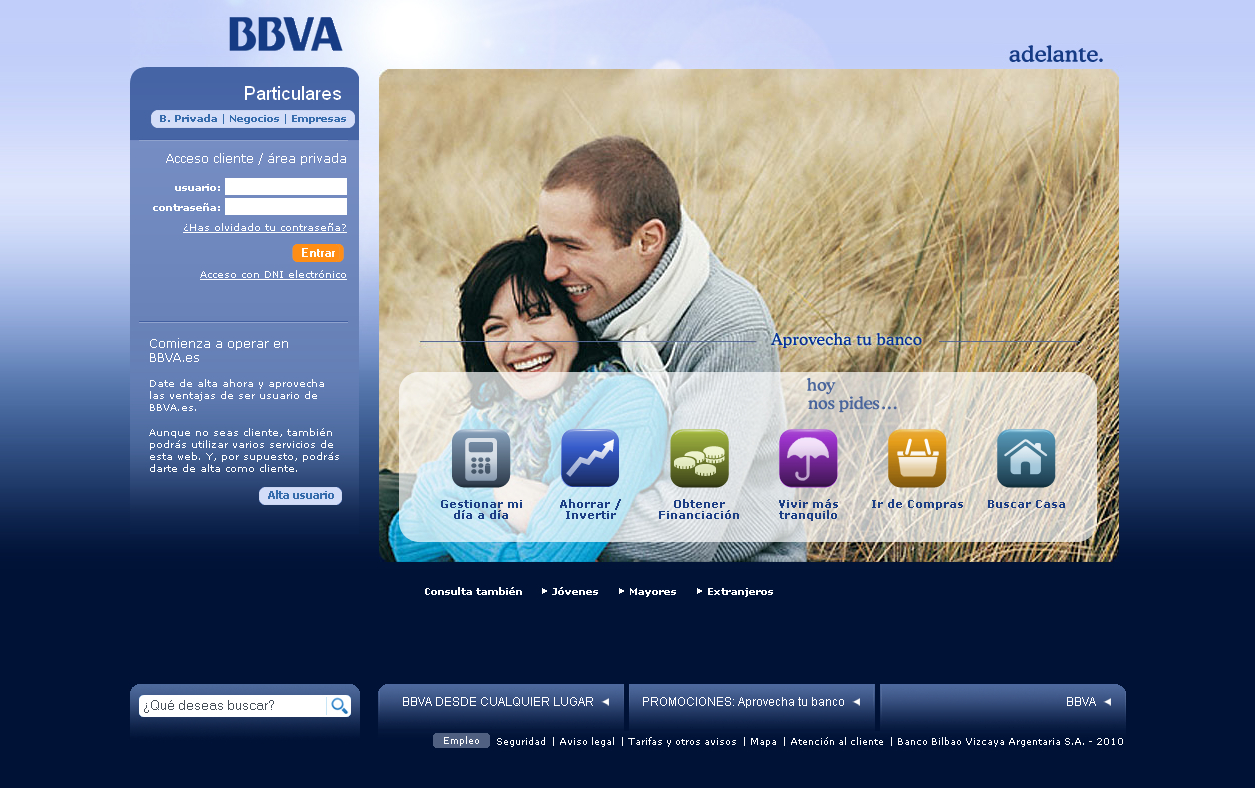
Alguno de los grandes se “salva” en parte, como el Barclays con sus geniales ilustraciones, o el BBVA, con un diseño más ligero, unos copys muy directos y centrado claramente en las necesidades del usuario-cliente.
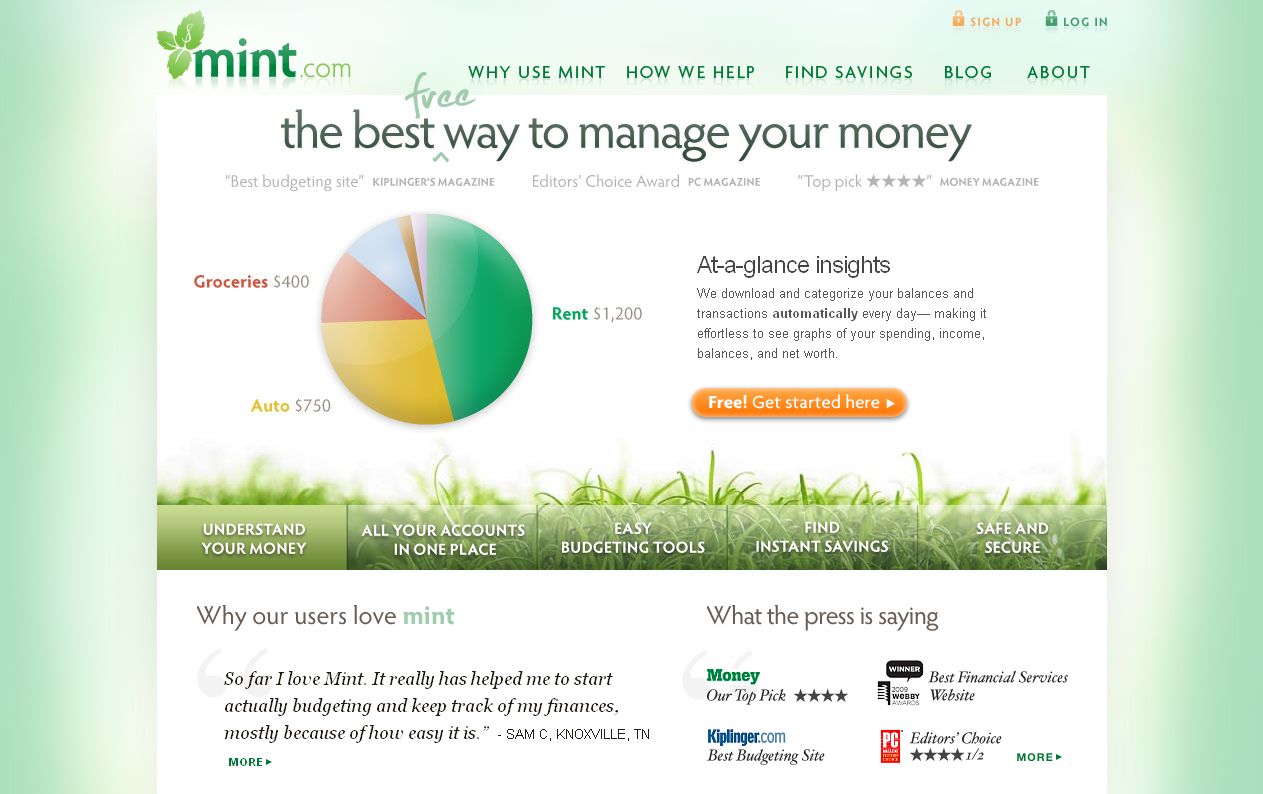
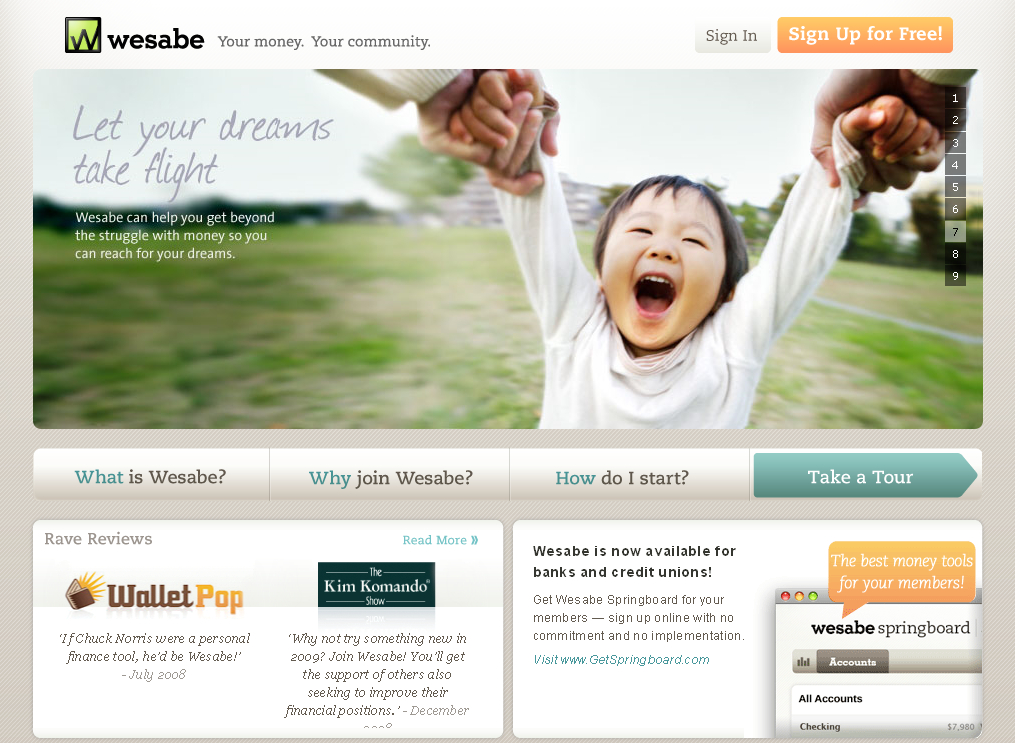
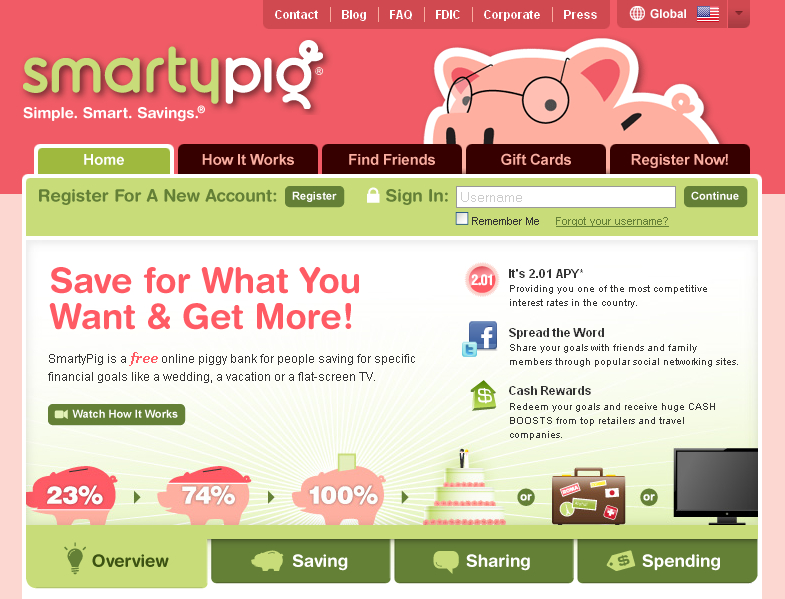
Sin embargo, en el mismo sector financiero han proliferado otro tipo de websites que responden a patrones de diseño mucho más actuales: son los sites de las nuevas aplicaciones online de finanzas personales, surgidas en su mayoría de empresas tecnológicas jóvenes.
Su orientación está muy alineada con la participación propia de la Web 2.0 y las redes sociales. Su diseño es más fresco e informal. Pero además tienen muy claro que el website es una inversión que, para ser rentable, debe lograr la conversión. Y el diseño de sus páginas está claramente orientado a lograr esa conversión.
La evolución natural de estos servicios web la encontramos también en las nuevas aplicaciones para dispositivos móviles como Square o Moneybook . Las interfaces táctiles de estas aplicaciones pensadas para iPhone y iPad persiguen una simplicidad aún mayor en el diseño.
En estos tiempos de evolución vemos que la banca se está quedando rezagada en cuanto innovación en el diseño de sus websites. Si queremos hacer smartsites de bancos, ha llegado ya el momento del cambio…

 Bank of America
Bank of America Citibank
Citibank Wells Fargo
Wells Fargo Barclays
Barclays BBVA
BBVA Mint
Mint 
 SmartyPig
SmartyPig

Diseno Paginas Web dice:
Estoy buscando informacion sobre la conversion online, he estado revisando ciertos estudios que hablan de una estructura «F» basada en el movimiento del mouse, algun que otros utilizan flechas senalando forms y titulares grandes, esto me parece propio de una squeeze page, me pregunto que variables estan involucradas (desde el punto de vista de diseno) en la conversion, por ejemplo solicitud de «mas informacion» o suscribirse a un newslletter….Pudiera usted responder esta pregunta. Muchas Gracias
Wila dice:
Hola, efectivamente hay una serie de factores que inciden directamente en la conversión, como son la ubicación, tamaño y color de los botones con enlaces orientados a convertir, de las llamadas a la acción. Igual o más importante aún es el copy, el texto que utilices en dichos botones.
Otros factores que marcan la diferencia tienen que ver también con la arquitectura de la información, con los pasos que debe seguir el usuario hasta llegar a convertir, las pantallas por las que pasa (cuantas menos, mejor).
Si te interesa el tema, te recomiendo un libro breve pero muy útil: «Vender más en Internet. La persuabilidad o el arte de convertir usuarios en clientes» de David Boronat y Esther Pallarés. Resume muy bien las variables por las que preguntas.