 Después de años de realizar prototipos/wireframes en Visio y Omnigraffle, estamos tanteando la posibilidad de trabajar ahora con herramientas de prototipado en la nube, ya que aportan algunas ventajas adicionales.
Después de años de realizar prototipos/wireframes en Visio y Omnigraffle, estamos tanteando la posibilidad de trabajar ahora con herramientas de prototipado en la nube, ya que aportan algunas ventajas adicionales.
En Biko seguimos un proceso de trabajo para prototipar websites, portales, apps para móviles, etc. centrado en el usuario. Y vemos que este proceso puede mejorarse con el empleo de estas herramientas online.
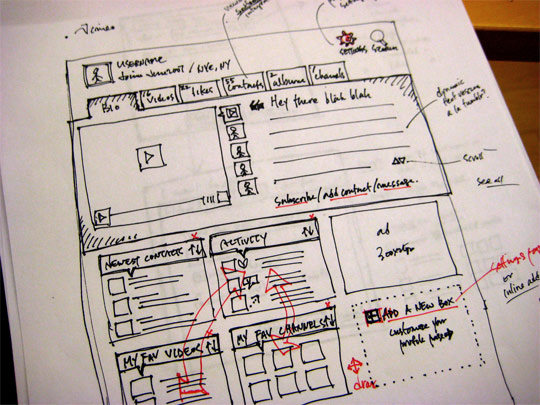
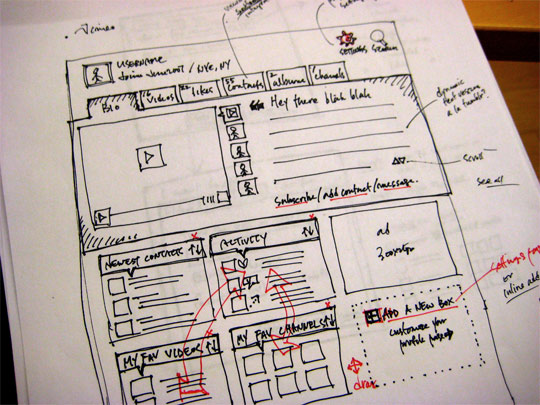
Para el prototipado, solemos realizar previamente una identificación de personajes, escenarios y tareas más relevantes a realizar por el usuario en el site o app. Jerarquizamos dichas tareas para ver qué es lo prioritario en cada caso (personaje/escenario). Y teniendo en cuenta esta jerarquía, maquetamos las pantallas ubicando los elementos de interacción de forma óptima para favorecer la usabilidad y conversión en el producto final.
Aunque herramientas como Visio u Omnigraffle permiten montar enlaces entre pantallas y exportar el archivo como html para verlo en un navegador, lo habitual es que para la validación de estos prototipos por nuestros clientes, simplemente los revisen sobre el papel impreso o, en ocasiones, sobre la pantalla, pero sin interacción efectiva.
Buscando herramientas que sí permitan simular esta interacción (por ejemplo, completar los campos de un formulario), nos hemos encontrado con varias muy completas, pero de licencia y descarga (Axure, Flairbuilder, Justinmind) y otras alojadas en la nube y que también ofrecen esta posibilidad y además, ventajas adicionales según los casos:
- al ser SAAS, la inversión en licencias no existe (la mayoría ofrecen una versión de prueba por tiempo limitado antes de contratar el servicio de pago)
- generan los prototipos en html + CSS de forma que pueden verse en cualquier navegador, lo que facilita revisiones por el cliente o hacer tests de usuarios sobre los propios prototipos
- se guarda el historial de todos los cambios realizados
- facilitan el trabajo en colaboración con páginas de discusión y sistemas de usuarios que editan, revisan, sugieren comentarios…
- facilitan la gestión de proyectos con la creación de tareas y asignaciones
- permiten asociar los elementos de un diagrama de flujo a cada una de las pantallas prototipadas
- permiten cambiar el aspecto del prototipo ya creado seleccionando entre el estilo «normal» y el estilo «scratch»
En definitiva, vemos que estas herramientas aportan funcionalidades adicionales a las que ya veníamos utilizando y nos estamos planteando el cambio de herramienta para algún proyecto concreto.
Os dejamos aquí la lista de las que hemos tanteado. Si las habéis probado, estaremos encantados de que nos contéis vuestra experiencia. Y también de nos sugiráis algunas más.
- inVision – más centrada en la parte de compartir/colaborar
- iPlotz – incluye gestión de proyectos y tareas
- Jumpchart – énfasis en la arquitectura del site
- Pidoco – tiene una versión «lite» más económica
- Protoshare – parece una de los más completas



Olga dice:
Echadle un ojo a https://cacoo.com , a ver qué os parece.
Saludos,
Olga
Wila dice:
Gracias Olga, a primera vista parece que está más centrado en la creación de distintos tipos de diagramas (además de prototipos), y en la parte de colaboración, pero no veo que permita programar «interactividad» en los prototipos. Aún así, lo vamos a probar 🙂