En 2018 publicamos uno de los proyectos de los que más hemos disfrutado. Uno de esos que saca todo tu potencial, te permite participar en la definición desde cero, y tanto desde la empresa como proveedora como el cliente que te contrata, te ofrecen la confianza para poder desarrollar un producto digital como crees que debe ser.
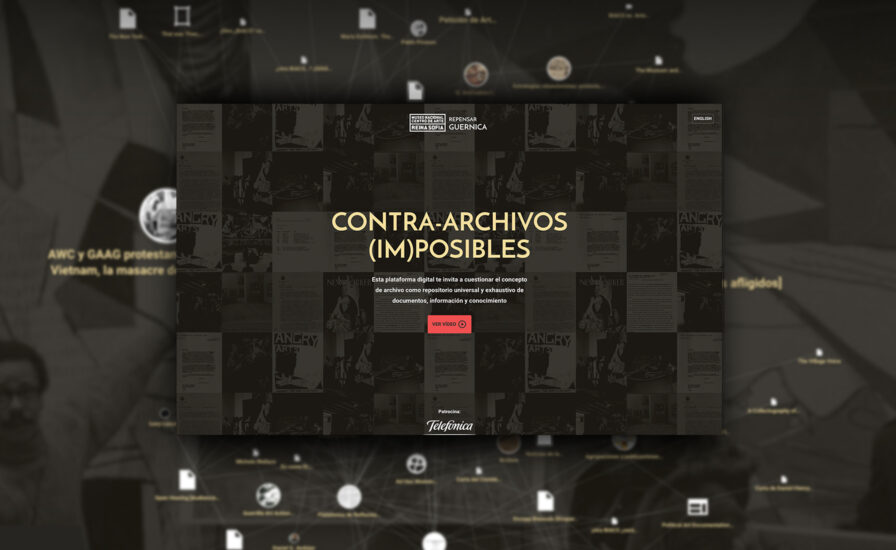
Este proyecto fue Repensar Guernica, una investigación documental extraordinaria elaborada por el Museo Nacional Centro de Arte Reina Sofía que desde Biko transformamos en una experiencia digital.
Además de los reconocimientos que fuimos cosechando después de su publicación, otro de los ‘premios’ que hemos saboreado durante todo este recorrido ha sido el descubrir el universo que rodea a esta gran obra de arte.
La sección de Itinerarios de Repensar Guernica nos ofrece una serie de relatos que nos permite profundizar en los valores artísticos y simbólicos del cuadro. Del relato titulado Símbolo político extraemos una cita que contiene una de las claves sobre las que trata el nuevo microsite Contra-archivos (im)posibles:

“Guernica se ha convertido progresivamente en icono por la paz empleado de manera recurrente desde ámbitos no institucionales y desde espacios no solo artísticos sino también de protesta, en movilizaciones colectivas y a través de geografías dispersas.”
La forma en la que Guernica está presente en diversas manifestaciones artísticas y políticas es el nexo del proyecto Repensar Guernica con este ‘especial’ de Contra-archivos (im)posibles.
Dando forma digital a un concepto
Desde el Museo Reina Sofía, conocedores de la riqueza de la influencia de Guernica en la escena artístico-política, se propusieron profundizar más, dando cabida en el proyecto a expertos en Historia del Arte. El objetivo era ampliar el abanico documental en torno al cuadro por excelencia de Picasso y su influencia a lo largo de la historia.
La relación de Biko con el Museo Reina Sofía es ciertamente especial. La confianza que les da trabajar con prácticamente el mismo equipo multidisciplinar durante casi diez años nos libera de cuestiones logísticas o de gestión y permite centrarnos en el core del proyecto. De esta forma el museo pensó en Francis Frascina para que desarrollase más las conexiones de Guernica con distintos momentos de la historia (y concretamente con el arte contestatario americano), y confió en nosotros para materializar este estudio en un producto digital.

Francis Frascina es un profesor de Artes Visuales de la Universidad de Keele (Staffordshire, Reino Unido), especializado en Historia del Arte a partir de la Segunda Guerra Mundial y, en particular, en la escena contracultural de las décadas 1960 y 1970 en Estados Unidos.
Aquí puedes verle en una entrevista el mismo Francis realiza a Lucy Lippard, uno de los personajes clave en Contra-archivos (im)posibles.
Nos apasiona trabajar con perfiles tan interesantes como el de Francis, a quien acompañábamos en la conceptualización mientras él iba dando forma a una investigación documental cuyo verdadero valor está más allá de los 200 archivos que contiene. Francis tenía una idea clara, pero desconocía cómo se podía transmitir en el mundo digital con el que él no estaba tan familiarizado.
Fue una experiencia muy motivadora el definir el proyecto juntos, desde cero, viendo cómo Francis agradecía que tradujésemos a una experiencia interactiva lo que él tenía en mente.
El estudio de Francis no pretendía marcar un camino concreto en el descubrimiento de la información por parte del usuario. Debía ser un equilibrio entre el caos y el perfecto orden de un universo de archivos periodísticos, artísticos, documentales, sucesos bélicos y movimientos artístico-políticos.
Una narrativa no lineal
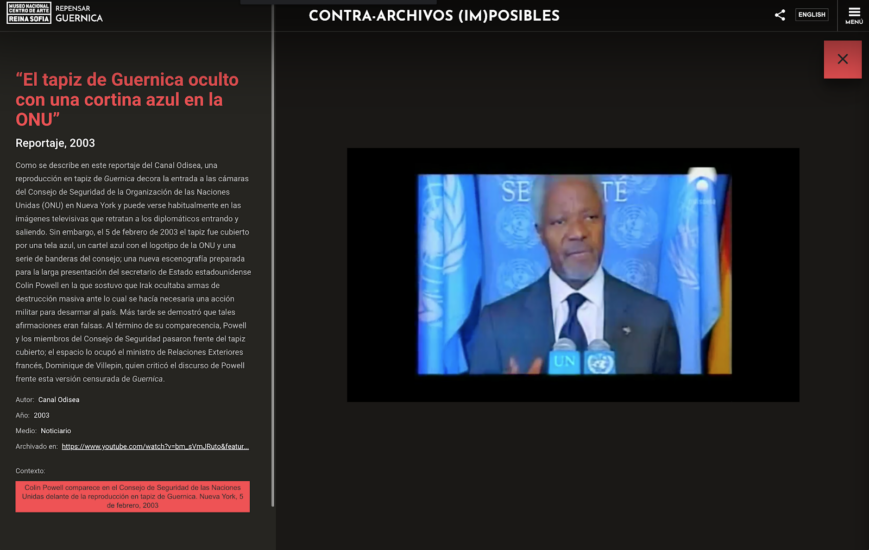
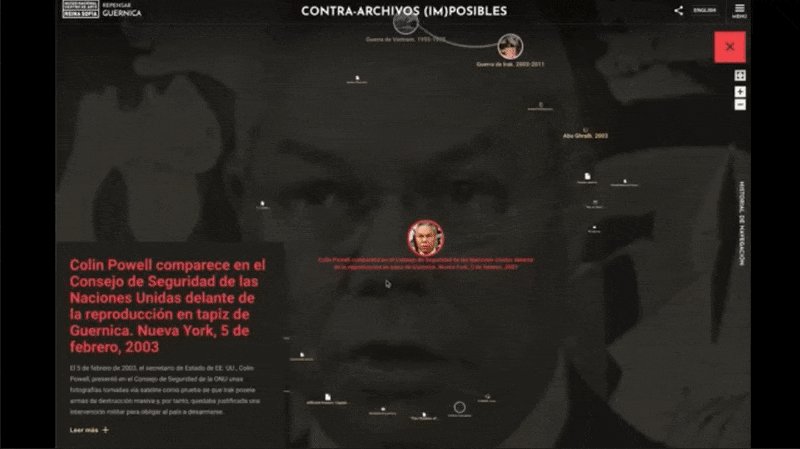
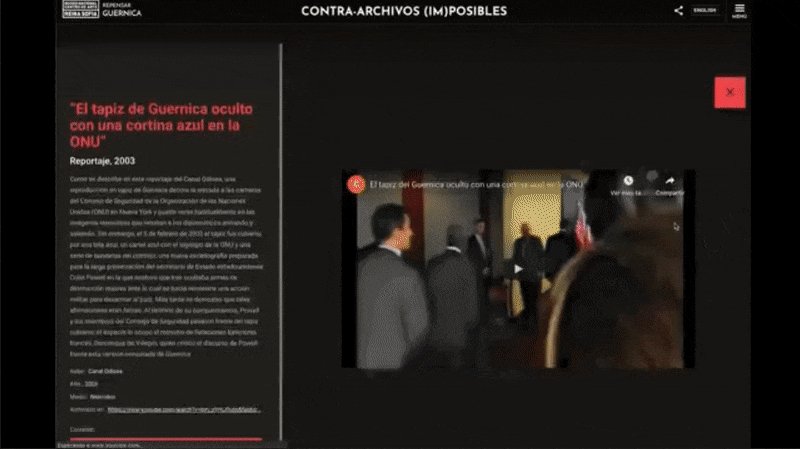
El proyecto por tanto debía ser un espacio en el que el usuario fuese descubriendo más sobre Guernica, cómo el cuadro ha tomado distintos significados según los propósitos para los que se ha hecho presente. Como en el caso de las protestas contra la guerra de Vietnam del grupo antibelicista Art Workers’ Coalition frente al mismo Guernica expuesto en el MoMA. Esta acción está conectada con la comparecencia en la ONU de Colin Powell, en la que presentó las imágenes que demostraban que Irak poseía armas de destrucción masiva, justificando así la guerra de Irak. El secretario de Estado de EE.UU. en esa comparecencia hablaba de pie precisamente delante de un tapiz de Guernica, tapado por una tela azul.

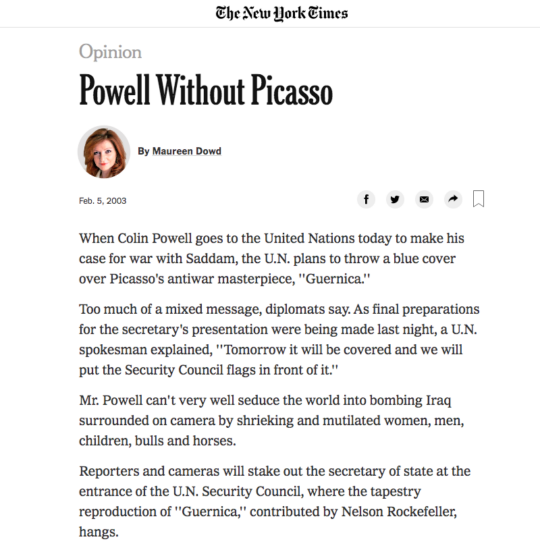
“Ciertamente, el Sr. Powell no puede seducir al mundo para bombardear Irak mirando a cámara rodeado de mujeres, hombres, niños, toros y caballos mutilados y chillando”
La periodista Maureen Dowd en The New York Times, tras la comparecencia de Powell

Estos casos son solo algunos de los que podrían haber sido la chispa en una mecha salpicada de tantos documentos como los que encontramos en el estudio. Son un ejemplo de las 263 conexiones establecidas entre los distintos archivos que Francis había recopilado, agrupado y conectado entre sí minuciosamente.
Pero, ¿por dónde abrirle la puerta al usuario? ¿Cómo dejarle entrar en el estudio para que construya su propia investigación? Este site no podía tener una arquitectura de información al uso, no podía presentar una interfaz clásica basada en listados.
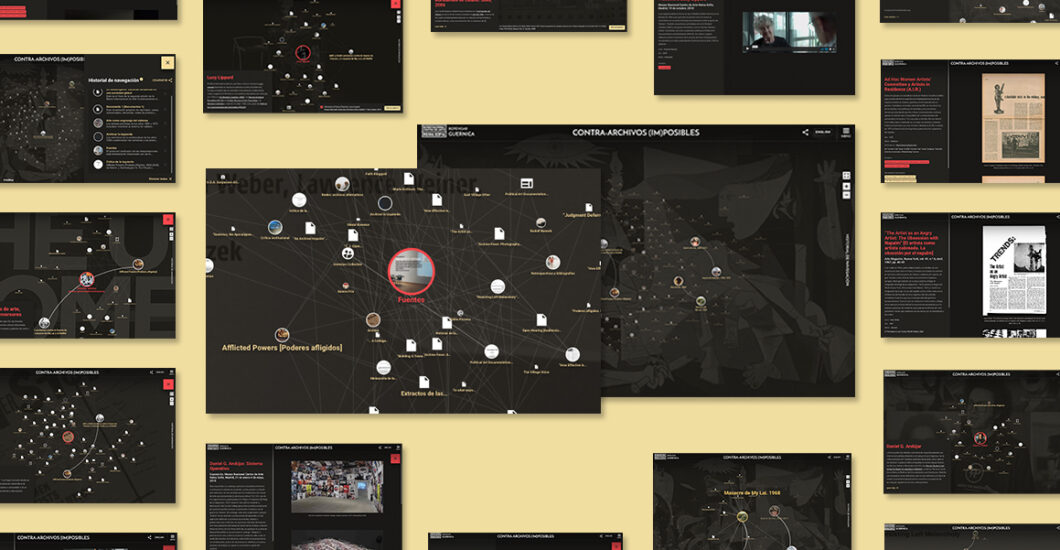
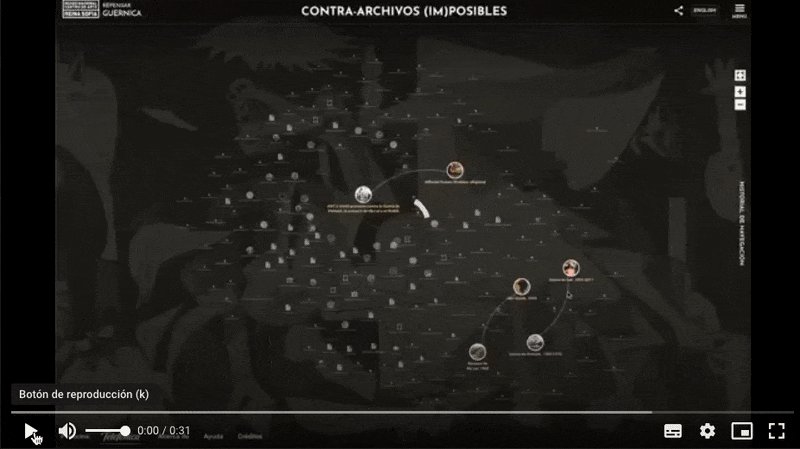
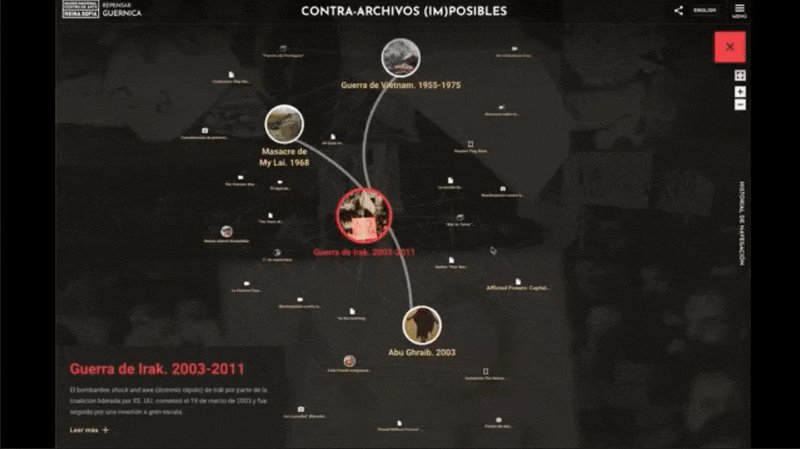
Diseñamos entonces una herramienta hipertextual e inmersiva que no obligase al usuario a seguir un camino preestablecido. En Contra-archivos (im)posibles el usuario puede construir su propia investigación a partir de la documentación que va consultando. Se trata de un universo central formado por cúmulos de nodos que diferenciamos entre contextos o documentos. Una nube aparentemente caótica de elementos que aportan memoria y conocimiento al cuadro de Picasso.
Habíamos conseguido una navegación lo suficientemente sencilla y a su vez compleja que evitaba pautar al usuario lo que debía leer, cuándo y en qué orden. Una arquitectura de información muy poco común (ofrecida a través de un sistema de navegación basado en D3.js) que simulaba un universo de elementos conectados y en sutil movimiento que el usuario puede expandir, colapsar, aislar y explorar.

En torno a estos episodios se genera una suerte de trama compuesta por otros tantos instantes, documentos, discursos y agentes. Un trama nutrida y flexible, que no responde a una lectura lineal, sino a un campo de intensidades que fluctúan, se concentran y expanden. De esta forma, nos adentramos en una temporalidad crítica, que arranca en el presente para mirar el pasado y dejarse sacudir por eventos y aprendizajes anteriores.
Extracto de «Acerca de» de Contra-archivos (im)posibles
Una vez definida una narrativa de interacción, el gran peso del proyecto estaba en la narrativa textual. ¿Qué idea le transmitimos primero al usuario? ¿Qué títulos le permitimos observar por encima del resto?
Traducir digitalmente el concepto de la investigación de Francis no fue coser y cantar. Suele ocurrir que cuando te cuentan verbalmente una historia, un proyecto, se entiende mucho mejor que cuando te lo trasladan a través del contenido del cual se va a componer un proyecto.
No fue hasta estar finalizando el proyecto cuando terminamos marcando como ideas principales los paralelismos de los horribles sucesos de Abu Ghraib de la guerra de Irak con la masacre de My Lai de la guerra de Vietnam con otros puntos clave en la historia de la simbología de Guernica.
Este fue uno de los puntos clave para hacer más digerible un primer contacto de los usuarios con el site; muchas de las otras claves las descubrimos gracias a poner a prueba el proyecto mediante tests de usuarios y entrevistas.
Investigación y testeo: la manera de probar hipótesis
Para terminar de redondear el proyecto fue fundamental una pequeña investigación con usuarios. Necesitábamos validar algunas hipótesis y, si bien un primer testeo de forma nos permitió seguir adelante con la interfaz propuesta para dar acceso al contenido, las entrevistas formales con usuarios y revisiones informales fueron indispensables para afinar el aspecto conceptual.
Nuestro enlace en el Museo Reina Sofía, la Responsable de Programas Virtuales, fue la encargada de seleccionar a los usuarios. Un grupo de personas con una amplia experiencia en el ámbito museístico y documental. Era nuestro público objetivo. Realizamos los tests de forma remota sobre un primer mínimo producto viable ya con contenido real.

En algunos proyectos este tipo de tests nos dan como resultado una lista de tareas que los usuarios han cumplido o no. Pero este es uno de los casos en los que cobraron especial relevancia las verbalizaciones, los gestos de sorpresa, los silencios en algunas ocasiones. Gracias a estas pruebas desde Biko fuimos capaces de…
…mejorar las transiciones
“Me pone nervioso que se mueva todo esto”
“Creo que algo ha cambiado pero no estoy segura”
- Limitamos el movimiento de elementos solo en la carga del diagrama general y no en los contextos.
- Añadimos fricción en algunas transiciones entre contenidos, para evidenciar que el usuario había cambiado de página.
…corregir algunas cuestiones de usabilidad
“Me gustaría poder hacer zoom”
- Era posible con el ratón o trackpad, pero añadimos unos botones para acercar y alejar los nodos.
…evidenciar algunos accesos
“Me cuesta mucho ver todos los documentos que pueden estar relacionados con lo que estoy viendo, porque no tengo una lista”
- Una de las funcionalidades del site permite a modo de historial de navegación, personalizar el listado completo de documentos y contextos visitados para poder guardarlo en marcadores para continuar otro día donde lo dejó o compartir con otros usuarios.
…y trasladar al museo las partes que por concepto o naming no terminaban de funcionar, como el tema de Archivos.
“Me resulta muy confuso que fuentes, podría ser una taxonomía de archivo, […] no entiendo por qué están en este mapa”
- En una versión inicial del proyecto, la arquitectura se distribuía entre contextos, documentos (identificados por una familia de iconos según su naturaleza) y archivos. Los archivos constituían la piedra angular del proyecto, y la representación de sus nodos incluía la palabra ‘Archivo’. Algo que no suponía ningún problema para los que habían elaborado el estudio, pero sí para los usuarios con los que testamos el proyecto. Gracias a estos tests, decidieron prescindir de esta nomenclatura, y aplanar los tipos de contenido a contexto y documento.
El resultado es un site en el que un interesado en el mundo del arte y la política puede perderse durante horas, construyendo su propia investigación, resignificando la obra de Picasso, yendo más allá del cuadro.
“Estaría realmente contento con esto ya que se señalan muchos aspectos para entender el sigo XX más allá de cuestiones puramente formales”
“Un maravilloso cajón desastre tratando de ser ordenado”
“¡Esto es fantástico para un investigador!”
Verbalizaciones de los usuarios durante los tests
Hasta aquí este post sobre uno de nuestros proyectos favoritos. Si tienes ganas de más, Haritz Oiaga nos cuenta en una segunda entrega más aspectos sobre el diseño del proyecto en Contra-archivos (im)posibles.
Te invitamos a pensar en los diferentes contextos, las constelaciones de conexiones, los impulsos archivísticos y la causalidad, las contingencias y las alternativas presentes en todo relato, y hacerlo no como consumidor, lector o espectador pasivo, sino como participante activo y autorreflexivo, como productor de significados e interpretaciones.
Extracto de «Acerca de» de Contra-archivos (im)posibles