Dentro de una arquitectura Jamstack, la pieza central sobre la que pivotan el resto de elementos es la compilación o build, que transforma nuestros datos en un site pregenerado, para ser posteriormente alojado en una CDN.
Esta compilación la realiza un SSG (Static Site Generator, generador de sites estáticos), y tenemos decenas a nuestra disposición. De todos ellos, los que más nos interesan son Next.js, Hugo, Eleventy y, sobre todo, Gatsby.
No nos dejemos engañar por la palabra “static”. Sería más adecuado hablar de sites pregenerados en vez de sites estáticos, ya que para nada lo son. Son altamente dinámicos gracias a disponer de toda la potencia de JavaScript, más la funcionalidad de APIs y funciones cloud/serverless.
Gatsby es un generador de sites basado en React, y permite crear sitios altamente optimizados con muy poco esfuerzo. Sus principales ventajas son:
- Cualquier fuente de datos: dispone de conexiones para todos los CMS que existen en el mercado. Pero no solo acepta datos desde un CMS, sino también desde bases de datos, ficheros JSON, hojas excel, etc. No tiene ninguna limitación en cuanto a fuente de datos.
- GraphQL: todos los datos se transforman a un modelo GraphQL, que nos permite consumirlos de una forma estándar, vengan de un Excel o de Drupal.
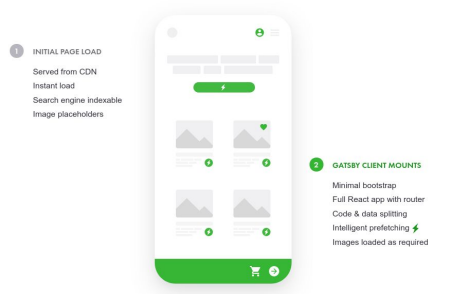
- Site optimizado por defecto: Gatsby activa por defecto todas las optimizaciones frontend posibles. Como resultado, tenemos sites en los que conseguimos, sin esfuerzo, puntuaciones de 100 sobre 100 en Lighthouse (el sistema de auditoría performance de Google).
- Navegación instantánea: tras la primera carga inicial de una página, Gatsby se transforma en una SPA (Single Page App). La navegación pasa a estar controlada por React, que precarga las siguientes páginas para que la navegación sea instantánea.

Por todo lo anterior, Gatsby es la elección de Biko como generador de sites. Aparte de sus ventajas, es una herramienta sencilla, muy enfocada a la publicación de contenidos, y con una comunidad muy activa y creciente.
Unido a ello, al estar basado en React, encaja perfectamente con la estrategia SPA (Single Page Application) de Biko, donde trabajamos un conjunto de buenas prácticas enfocadas a desarrollar aplicaciones frontend bien diseñadas, fáciles de mantener y excelentes visualmente.
Cómo integramos Drupal con Gatsby: Static Suite
Al desacoplar Drupal y convertir el back-office y el frontend en piezas separadas e independientes, hay ciertas funcionalidades de Drupal que perdemos. Por ejemplo, editar un contenido y ver el resultado inmediatamente, bajo el mismo dominio; los botones de preview que permiten ver cómo va a quedar un cambio sin necesidad de guardarlo; o aplicándolo a Jamstack, saber cuándo se está compilando nuestro site o ha sido desplegado. Otro de los problemas que a veces nos encontramos es el tiempo de compilación, que en sites con miles de páginas puede ser excesivo.
Solucionar estas carencias es imprescindible para que la experiencia de usuario no se vea mermada y conseguir que la integración entre Drupal y Gatsby sea un éxito.
A lo largo de los años hemos ido solventando puntualmente estos problemas, pero es imposible no pensar ¿no sería maravilloso contar con una solución nativa en Drupal que solucione todos esos problemas y ofrezca una experiencia de uso equiparable a la de un Drupal monolítico?
Presentamos Static Suite
Desde Biko presentamos Static Suite, un conjunto de módulos Drupal que integran cualquier SSG en Drupal, y muy especialmente Gatsby, supliendo de esta manera todas las carencias que nos podríamos encontrar en una solución Jamstack en bruto.
Static Suite es el resultado de varios años de trabajo continuo en proyectos Jamstack, y responde a necesidades reales de nuestros clientes, donde nos hemos encontrado con varios proyectos internacionales, multiidioma, con decenas de miles de páginas y con unos requerimientos muy elevados a nivel de experiencia de usuario y de rapidez en la actualización de la información. En resumen, Static Suite no es un simple brindis al sol, sino la respuesta de Biko a necesidades reales de proyectos Jamstack, aplicadas con éxito en varios proyectos exigentes y complejos.
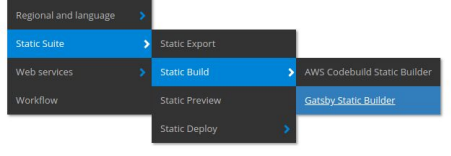
Static Suite es una herramienta completamente extensible y personalizable que se compone de cuatro piezas principales.

Cada una de ellas controla una parte del proceso de gestión de un site Jamstack:
- Static Export: exporta los contenidos de Drupal a ficheros en disco (JSON, XML, YAML, etc) que luego serán usados en la compilación. Controla la concurrencia en la exportación de datos y asegura su integridad para que nunca se compile un site a medias. Permite exportar datos tanto de Drupal como de otras fuentes de datos.
- Static Build: toma los ficheros previamente exportados, y crea un site pregenerado con ellos. Utiliza un sistema de plugins con el que podemos usar varios SSG a la vez, o cambiar de uno a otro de forma sencilla. Una de sus funcionalidades más interesantes es que nos permite compilar nuestro site en la nube, lanzando un proceso de compilación en servicios de integración continua, como AWS Codebuild o CircleCI.
- Static Deploy: se encarga de obtener el site pregenerado en el paso anterior, y desplegarlo en el servicio hosting de nuestra elección. Para ello también disponemos de diversos plugins, para AWS S3, Netlify, etc.
- Static Preview: permite ver, al instante, los cambios realizados en cualquier contenido, esté publicado o no.
Toda la comunicación entre cada pieza se realiza mediante eventos, con lo que resulta trivial añadir personalizaciones o modificar su funcionamiento predeterminado.
Static Suite, una plataforma optimizada para Drupal + Gatsby
Static Suite es el vaso comunicante entre Drupal y cualquier solución Jamstack que necesitemos implementar, pero donde muestra su excelencia es al integrarse con Gatsby. Gracias el expertise de Biko en Drupal y Gatsby, podemos ofrecer una plataforma robusta, abierta y extensible, que soluciona varias carencias de Drupal y nos ofrece una serie de ventajas clave sobre otras plataformas, como Gatsby Cloud.
Compilación ultrarrápida: de 42 minutos a 35 segundos
Dependiendo del número de páginas, compilar un site con Gatsby puede llegar a tardar varios minutos y, en casos puntuales, suponer un problema a la hora de actualizar la información que ofrecemos.
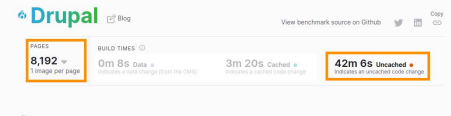
Gatsby ofrece conectores para decenas de CMS, y entre ellos Drupal. Debido a que necesita soportar múltiples gestores de contenido usando la misma tecnología, no puede ofrecer soluciones optimizadas para ningún CMS en concreto. Por ello, los tiempos de compilación de un site Drupal usando el conector estándar de Gatsby son excesivos, superando los 40 minutos en sites con varios miles de contenidos (tiempos para una compilación sin caché, que es el caso habitual y el que en Biko usamos como benchmark):

Estos datos, ofrecidos por Gatsby en willit.build tampoco representan la realidad de un site real, ya que esa compilación está usando páginas con una única imagen. La realidad es que cada página suele contener varias imágenes y bloques. Usando el conector estándar de Gatsby, cada uno de estos elementos hace crecer, de forma exponencial, los tiempos de compilación, por lo que la realidad es que un site real de 8.192 páginas tardaría más de una hora en compilar.
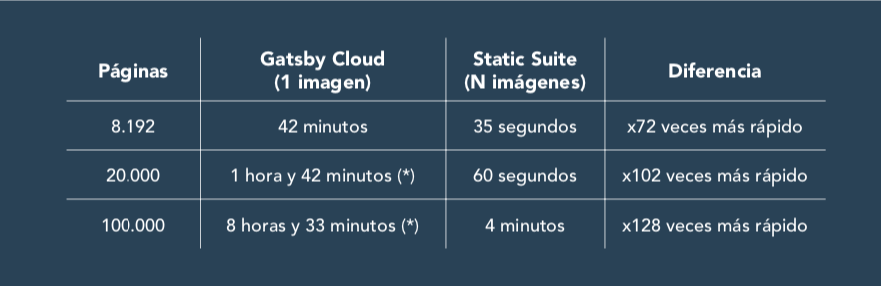
Por el contrario, Static Suite ofrece una solución optimizada para Drupal, en la que los tiempos de compilación no dependen del número de imágenes o bloques que componen los contenidos, siendo órdenes de magnitud inferior:

Gatsby Cloud se escuda en que, tras la primera compilación, los tiempos mejoran. En realidad, mejoran hasta que borramos el caché de Drupal -algo muy habitual- o desplegamos una nueva versión de nuestro código, algo todavía más habitual en organizaciones donde CD/CI (Continuous Deployment / Continuous Integration) es la norma. En esos casos, tenemos que volver a esperar más de una hora.
Preview de verdad y nativo en Drupal
Static Suite ofrece un sistema de preview único para Gatsby, no disponible en ninguna otra plataforma, que se integra de forma nativa y transparente dentro de Drupal.

Drupal ofrece un botón de “Preview”, que permite ver cómo quedará nuestro contenido sin necesidad de guardarlo. Static Suite se integra con ese botón para ofrecer exactamente la misma funcionalidad, dentro de Drupal y bajo el mismo dominio, pero el resultado final es una página renderizada por Gatsby en vez de por Drupal. La experiencia de usuario es excelente ya que el editor no percibe ningún cambio en su modo de trabajo.
Gatsby Cloud, por su parte, ofrece su propio sistema de preview, que en realidad no es tal. Al no estar integrado con Drupal, es necesario guardar los cambios para que estos puedan ser previsualizados, lo que, por definición, va en contra de lo que debería ser un sistema de preview. Además, esta previsualización no se realiza dentro del mismo Drupal, sino bajo la URL de Gatsby Cloud, con lo que la experiencia de usuario sufre: por un lado tenemos el preview de Drupal, que muestra una cosa, y por otro el preview de Gatsby Cloud que muestra otra, ambos en dominios y ventanas distintas.
Instant builds: guardar cambios y ver mi site antes de que se compile
Se trata de otra funcionalidad que Static Suite ofrece de forma exclusiva, no disponible en otras plataformas. Permite realizar cambios en los contenidos y en el back-office de Drupal, y visualizarlos de forma instantánea, dentro de Drupal y bajo el mismo dominio, como si se tratara del frontend nativo de Drupal. Al igual que con el preview, la experiencia de usuario es excelente ya que el editor no percibe ningún cambio en su modo de trabajo.
Esta funcionalidad es extremadamente útil para cualquier tipo de site, pero sobre todo para medios de comunicación y sitios donde la cadencia de actualización es continua: los editores realizan cambios y ven al instante el resultado final, como si de un Drupal acoplado monolítico se tratara. Mientras, Static Suite toma esos cambios y los compila, en segundo plano, para pregenerar el site que finalmente se despliega en producción.
Incremental builds: sites actualizados en menos de 10 segundos
Gracias a la perfecta integración con Drupal, podemos saber qué contenidos han sido editados y compilar sólo sus páginas y no el resto del site. Aunque los tiempos de compilación de Static Suite son muy eficaces (20.000 páginas en 60 segundos), estas compilaciones incrementales son fundamentales en sitios que necesitan tener actualizados sus datos en menos de 10 segundos, como por ejemplo medios de comunicación.
Gatsby Cloud ofrece esta misma funcionalidad pero bajo pago, asociada además al número de cambios que realicemos en nuestro site.
Integración con otros módulos Drupal
Otra característica exclusiva de Static Suite es su perfecta integración con el ecosistema Drupal y el resto de módulos que tengamos instalados. Por ejemplo, podemos utilizar los módulos View Unpublished y Access Unpublished para controlar qué usuarios o roles pueden acceder al contenido no publicado, y estas políticas se aplican directamente, y de forma nativa, al sistema de preview y al de compilaciones instantáneas de Static Suite.
Modelo de publicación híbrido e incremental
Un problema habitual en los proyectos que abordamos es que nos encontramos con un site Drupal ya funcionando, que hay que migrar poco a poco a un modelo Jamstack, de forma iterativa e incremental: migramos a Gatsby una sección del site, mientras el resto de secciones sigue usando el frontend acoplado de Drupal. Así hasta que finalmente todo el site ha migrado a Gatsby. A este modelo de publicación lo llamamos “híbrido” ya que conviven, bajo el mismo dominio y misma infraestructura, un Drupal tradicional junto con un site Gatsby.
Static Suite ofrece esta solución nativa a nivel de servidor, de modo que es éste quien, al recibir una petición de una página, comprueba si dicha página está ya pre generada por Gatsby. Si lo está, es servida directamente, sin intervención de Drupal. Si no lo está, la petición se delega a Drupal para que sea él quien la resuelva. Como es lógico, estos modelos avanzados de publicación son imposibles de plantear bajo otras soluciones como Gatsby Cloud.
Múltiples SSG (generadores) simultáneos
Static Suite puede usar cualquier SSG (Static Site Generator) y no sólo Gatsby. Además, nos permite usar varios SSG a la vez, ejecutando compilaciones simultáneas si fuera necesario. Un caso de uso habitual es usar Gatsby para compilar el site principal, y Hugo para compilar su versión AMP.
Una plataforma abierta, extensible y future-proof
Static Suite es una plataforma open-source, publicada de forma contribuida en Drupal.org y abierta a la colaboración de la extensa y activa comunidad Drupal. Por el contrario, otras soluciones, como Gatsby Cloud, son propietarias y de código cerrado, y usan un modelo de pago en función del número de cambios que realicemos en nuestro site.
Además, al no estar atada a ningún generador en concreto, Static Suite nos garantiza poder seguir usando la misma plataforma, aunque en el futuro dejemos de usar Gatsby para usar otro generador diferente.
No solo eso, sino que, al tratarse de una serie de módulos Drupal, Static Suite no necesita contratar ningún servicio de terceros, ni añadir nuevas piezas de infraestructura: se trata de una plataforma integrada directamente en el mismo servidor donde se aloja Drupal.

En resumen, Static Suite es una plataforma que se integra de forma nativa con Drupal, ofreciendo la experiencia de uso de un sistema acoplado, pero sumándole todas las ventajas de un modelo Jamstack como el de Gatsby.
Gracias al know-how de Biko y a nuestra dilatada experiencia con Drupal, podemos ofrecer un producto altamente optimizado, que ofrece funcionalidades no disponibles en ninguna otra plataforma. Otros enfoques, como el de Gatsby Cloud, donde se da servicio de forma genérica a múltiples CMS, nunca podrán llegar al nivel de integración y optimización que Static Suite ofrece.



