Como todo empresario sabe, y si eres emprendedor y aún no lo tienes claro deberías saber, lo más importante para el éxito de un negocio es “vender, vender y vender” tus productos o servicios. Solo de esta forma se echa a andar una empresa o se consigue que sobreviva año tras año.
Recientemente hemos colaborado con Carrefour Financial Services en un proyecto en el que, para apoyar las ventas, diseñamos una experiencia de usuario que integraba tres canales: offline, online y telefónico. El reto era utilizar una estrategia multicanal para captar nuevos clientes, fidelizar a los actuales, aumentar el cross sell de servicios financieros y fomentar la digitalización del cliente mediante la descarga de apps.
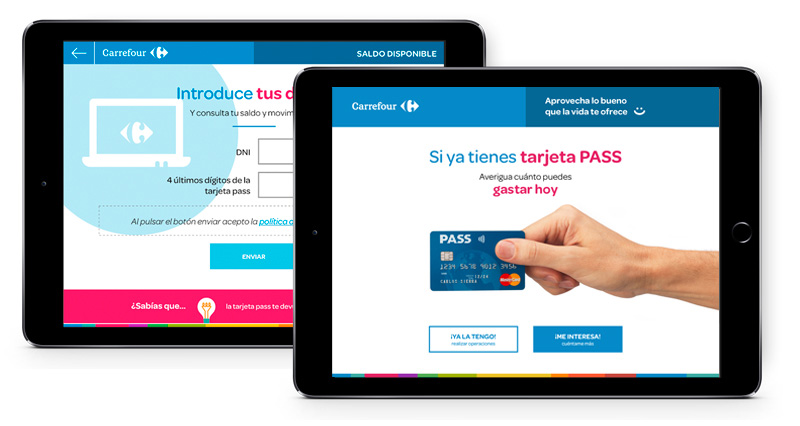
El proyecto consistía en instalar en los centros comerciales de Carrefour un kiosco digital semi-asistido, con una tablet sobre la que corría una aplicación web. Los clientes de la tarjeta Carrefour Pass podían consultar en la tablet su saldo o movimientos, así como solicitar distintos servicios financieros asociados a la tarjeta. Los no clientes podían conocer las ventajas de la tarjeta y pedir que un comercial les atendiera para contratarla allí mismo. Y a todos se les facilitaba la descarga de las apps móviles de Carrefour mediante un QR o recibiendo en su móvil un link a la store (iOS o Android). Todo esto podían hacerlo de forma autónoma en la app o bien con el apoyo del comercial presente en el kiosco.

A nivel tecnológico, las piezas principales del proyecto eran:
- Una aplicación web en AngularJS con la que se interactuaba en el kiosco para operar.
- Un software de kiosco instalado en unas tablets con Android que bloqueaban el dispositivo para poder usar solo la aplicación web y bloquear el resto del sistema operativo.
- Un software MDM (Mobile Device Management) en la nube para gestionar, controlar y configurar todos los kioscos de forma remota.
- Un API público desarrollado en NodeJS para la comunicación entre los kioscos y los servidores de Carrefour y de Salesland.
- Un bot para Telegram desarrollado en NodeJS para comunicar a los comerciales de cada centro de ciertas acciones de los clientes en los tablets para acudir a ayudarles o llamarles por teléfono si fuera necesario.

Cuando te dedicas al diseño y desarrollo de webs y apps, sabes que el día del lanzamiento del proyecto no has terminado. Es precisamente cuando empieza “todo”. Y eso ha sido así especialmente en el caso de este proyecto, porque una de sus claves era realizar un seguimiento constante del mismo para ir afinando y mejorando la experiencia del usuario y de ese modo, aumentando las ventas durante los tres meses que duraba la fase piloto.
Para ello tuvimos que diseñar la forma de estructurar y agregar datos provenientes de múltiples fuentes: ventas de tarjetas realizadas por los comerciales físicos in situ, ventas de servicios financieros hechas por el callcenter, accesos a las app stores para descargar las apps de Carrefour y consultas de clientes en la propia aplicación web. Al tratarse de un piloto, la solución técnica montada debía servirnos para validar el modelo y además ser escalable. Y no fue fácil.
Por otra parte, para la presentación de los datos de seguimiento a Carrefour queríamos utilizar un dashboard gráfico muy visual que se actualizara semana a semana. Lo montamos empleando los gráficos de Amcharts sobre una web en HTML con mucho JS.
Después de tres meses de experiencia con el proyecto, compartimos algunas de nuestras conclusiones que pensamos pueden ser de utilidad:
- El factor humano es clave: en un centro comercial es realmente complicado, por no decir imposible, que la gente se acerque a un kiosco de este tipo e interactúe con él por su cuenta, sin la motivación y el apoyo de los comerciales. Las personas, (siempre que no sean millenials<span), prefieren interactuar con otras personas antes que con máquinas. Y para la venta, un buen equipo de comerciales (físicos o en remoto) apoyados por una solución digital es un buen tándem.
- La coordinación entre equipos y la capacidad de reacción simultánea es fundamental en proyectos multicanal: el análisis semanal de la situación realizado entre los equipos de “fuerza de ventas” (comerciales físicos), callcenter y digital, nos permitía extraer conclusiones y generar ideas de mejora para poner en marcha lo antes posible. Los equipos de callcenter y fuerza de ventas podían aplicar las nuevas instrucciones, los cambios en el argumentario, el reenfoque en nuevos servicios, etc. en cuanto se trasladaban al equipo. Pero en el caso de algunos cambios en la app, se necesitaban algunos días para su implantación. La rapidez en la respuesta del equipo digital es clave para sincronizar la respuesta multicanal.
- La herramienta perfecta de agregación automatizada de datos de múltiples fuentes no existe, o al menos, nosotros no la encontramos y tuvimos que diseñar la nuestra. Tras revisar distintas herramientas como Datazen, Klipfolio, Tableau, Redash y otras de BI, nos dimos cuenta de que no íbamos a encontrar nada que nos encajara, bien por prestaciones o funcionalidad, bien por precio. Así que finalmente diseñamos una solución basada en Piwik que importaba directamente a la BD archivos CSV facilitados por cada equipo. Al tratarse de un piloto de poca duración, optamos por montar inicialmente una solución también piloto, que agregaba los datos de forma no del todo automatizada en una hoja de cálculo. Mi recomendación para otra vez: aunque sea un piloto, si dura más de un mes, monta ya la solución automatizada para poder ahorrar tiempo después.
- El uso de lectores de QR por la población no millenial es mínimo: aunque para la descarga de apps los comerciales fomentaban que los clientes solicitaran recibir en su móvil el link a la store, (así disponíamos de un lead), la realidad es que los QRs no se utilizaron prácticamente, ni la gente que pasó por el kiosco lo demandó. Parece que el uso de los QRs es más mito que realidad, al menos para el tipo de clientes al que nos dirigimos en este proyecto.
Si quieres conocer más sobre el proyecto, puedes ver nuestro portfolio.


