En el equipo Oompas tenemos un par de clientes que son nuestro ojito derecho, el Museo Reina Sofía e internetAcademi. Y lo son porque estamos continuamente optimizando ambos portales desplegando nuevas funcionalidades u optimizando las existentes varias veces por semana, algo que es una de las máximas de cualquier equipo Agile.
Trabajar en un proyecto en continua evolución tiene sus ventajas pero también sus implicaciones. Desplegar nuevas funcionalidades continuamente implica verificar en cada puesta en producción nada se ha roto (lo que los tekis llamamos bugs de regresión). El problema está en testear metódicamente las funcionalidades clave en cada despliegue, pero ¿como lo hacemos optimizando nuestros recursos?. Evidentemente apoyándonos en herramientas tecnológicas de automatización de testeo.
Existen multitud de herramientas que permiten realizar testeos automatizados de un portal web, entre las más veteranas esta Selenium, que funciona a la perfección. No obstante recientemente hemos descubierto una herramienta más sencilla y moderna que se adecua a nuestras capacidades técnicas. Esta herramienta es CasperJS, una librería que permite crear test unitarios escritos en JavaScript.
Con este post quiero comenzar una serie en la que presentaremos como utilizamos CasperJS para asegurar la calidad de nuestros despliegues en proyectos como www.museoreinasofia.es. Pero antes de empezar a hablar en “furby”, con este post quiero presentar la importancia de hacerlo con un ejemplo muy sencillo.
Un ejemplo: Si busco Guernica encuentro “El Guernica”
Periódicamente en el portal del Museo Reina Sofía realizamos ajustes en el sistema de búsquedas que permite explorar las más de 7000 obras almacenadas el sistema de búsquedas basado en Drupal y Solr. Además, varias veces al año realizamos importaciones masivas de todas las obras de la colección para actualizar sus ubicaciones en el museo e incorporar nuevas adquisiciones. Dicho esto, tenemos una máxima: “El Guernica” es nuestro fetiche. Siempre tiene que aparecer lo primero en las búsquedas, además bajo ningún concepto puede fallar la ficha de esa obra, etc…
Por todo esto hemos construido un sistema de pruebas de humo que asegura que cualquiera de estas condiciones siempre se cumple cuando desplegamos código o realizamos una importación, y si por algún motivo ocurre un desastre tenemos que saberlo a los pocos minutos para actuar inmediatamente.
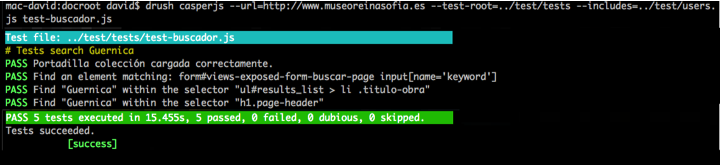
Como he adelantado, usamos CasperJS para construir una batería de test de humo que verifican por ejemplo que el primer resultado de búsquedas es el adecuado.
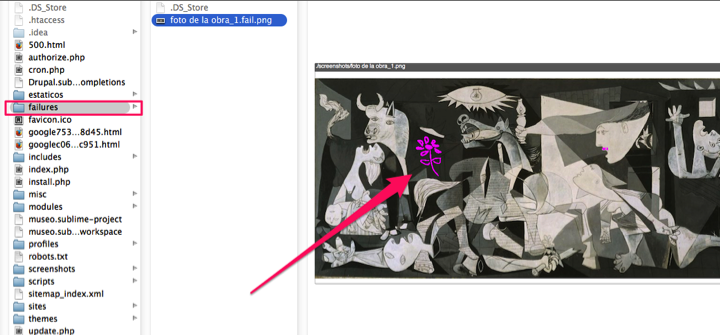
Y no solo esto, usando otras librerías relacionadas con Casper somos capaces de detectar problemas en la visualización de cualquier página del portal que queramos asegurar, evitando bugs de regresión en nuestras hojas de estilos o HTML. Para ello tomamos pantallazos del estado correcto de ciertas partes clave de una página y periódicamente verificamos que no han variado.
En próximas entregas os contaremos cómo estamos utilizando estas librerías para asegurar la calidad de nuestros proyectos Drupal. ¡Estad atentos!
Para empezar, aquí tenéis el vídeo de la sesión: CasperJS: Asegurando la calidad de tu portal.






One thought on “Entregando valor continuamente, ¡sin romper nada!”