El pasado Lunes, llegó a Biko un nuevo y flamante iPad.
Después de trastear con algunas aplicaciones gratuitas, hemos detectado algunas buenas (win!) y no tan buenas prácticas (fail!) en las soluciones de experiencia de usuario en esas aplicaciones. ¡Algo esencial antes de ponernos a diseñar nuestras nuevas aplicaciones!
Primeras ideas en la experiencia de usuario en el iPad
Mientras que Internet es el mundo del hipertexto, infinito, sin fronteras, el iPad es una caja cerrada, en la que las aplicaciones tienen un principio y un fin. El usuario necesita captar esa sensación de confinamiento, de control, y necesitamos transmitir esa sensación a través de la arquitectura de información e interfaz de usuario de la aplicación.
El iPad es un gadget nuevo, sin embargo, sus usuarios harán (y hacemos) algunos supuestos, bien porque son usuarios de iPhone, bien porque han usado antes alguna otra tableta o libro electrónico, bien por su experiencia con el mundo real. Es importante tenerlo en cuenta.
En primer lugar, y debido a mi bagaje en el área de experiencia de usuario, el análisis está basado en los heurísticos de usabilidad (leer más en useit.com).
Heurísticos de usabilidad
- Visibilidad del estado del sistema
- Similitud entre el sistema y el mundo real
- Control y libertad por parte del usuario
- Consistencia y estándares
- Prevención de errores
- Reconocer antes que memorizar
- Flexibilidad y eficiencia de uso
- Diseño estético y minimalista
- Ayudar a los usuarios a reconocer, diagnosticar, y enmendar errores
- Ayuda y documentación
Pautas de Experiencia de Usuario para iPad
Además, hay algunas reglas, definidas por Apple en las Pautas de Experiencia de Usuario para iPad. Éstas son algunas de ellas:
[…]
Las mejores aplicaciones de iPad mejoran su contenido e interactividad consiguiendo realmente bien los tres siguientes puntos:
- Minimizan el interfaz de usuario de la aplicación, de manera que el foco está en el contenido que la gente quiere.
- Presentan el contenido de una manera hermosa, y a menudo realista.
- Aprovechan todas las capacidades del dispositivo para permitir una mejor interacción con el contenido.
[…]
La pantalla grande mitiga el deseo de los usuario de rotar el dispositivo en formato apaisado para «ver más».
[…]
Es en base a estas pautas como hemos resumido algunos de los hallazgos.
Pero no podemos obtener conclusiones válidas sin antes testar, así que hemos realizados algunos test de guerrilla con unas cuantas applicaciones. (Las tareas eran tan sencillas como revisar las últimas noticias, leer un artículo, aumentar una imagen (zoom), enviar por email, o aumentar el tamaño del texto).
Fail! (no tan buenas prácticas en aplicaciones para iPad)
Las pautas de interfaz de usuario de Apple recomiendan simular la realidad (efectos 3D) en nuestros desarrollos para iPad: crear algo que en realidad no es.
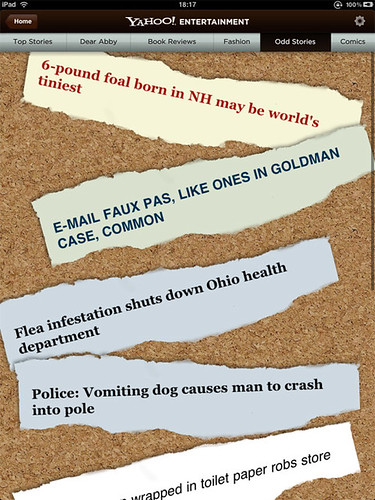
De la misma manera que hacemos en un ordenador, creemos que no es buena idea imitar el mundo real tal cual es. No imites un periódico tal y como es, no imites el efecto real de pasar una página, como algunos lectores de PDF… (Yahoo Entertainment imita un salón o pequeños trozos de papel con un scroll dentro de cada uno de ellos…).


Clic estático para pasar páginas horizontalmente (en adelante: swiping).
Botones de acción liliputienses (como la barra de navegación de la applicación de Fotos de Apple o la aplicación de Marvel).
Botones de acción peligrosamente juntos (como en Google Maps).
Barra de navegación no estándar (Reuters, Editor’s Choice -NY Times-).
Leve uso de vista dividida, y de menús popover, como viene indicado en las Pautas de Experiencia de Usuario de Apple.

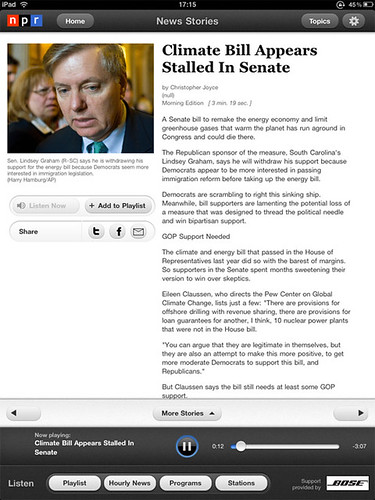
npr
- Mismo aspecto en formato vertical y apaisado
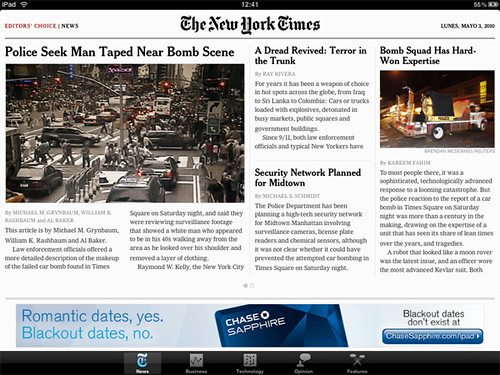
Editor’s Choice (New York Times)
- Falta de utilidad de zoom, tanto en imágenes como en visualización de texto (pequeño para leer, para gente de edad madura)
- Acceso a secciones en la barra de navegación inferior; barra de navegación superior sin funcionalidad (enlace a portada)
- El reproductor de video no se interrumpe cuando pasamos a otra página
- Elementos inesperados: cuando clicamos en la imagen de un articulo, descubrimos que existen más imágenes para ese artículo, ¡una presentación de diapositivas! Pero no sabíamos que había más imágenes cuando estábamos leyendo el artículo…
- El logo no enlaza con la portada
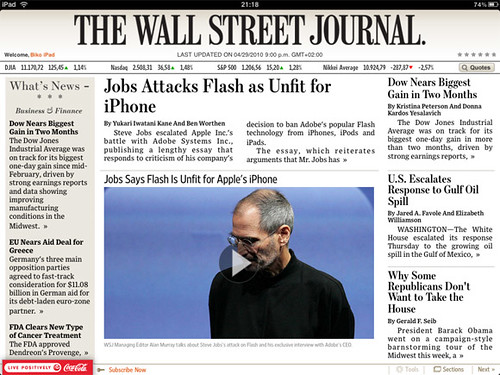
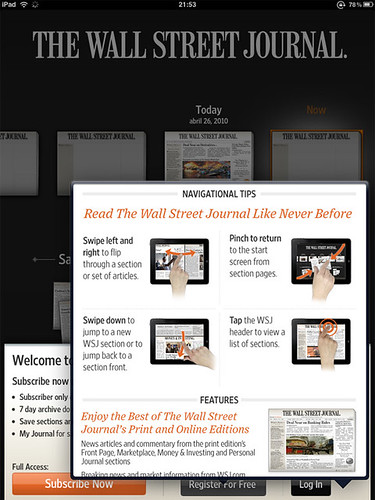
Wall Street Journal
- No hay un menú claro, no se usa una barra de navegación superior estándar
- Botones diminutos en una barra de navegación inferior
- Botones ocultos, como los de tamaño de texto
- No hay opción de clicar en la imagen para aumentar o iniciar un pase de diapositivas

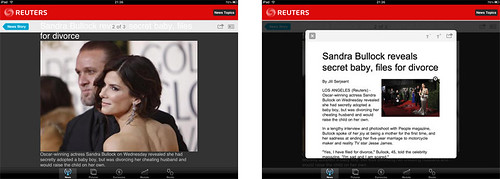
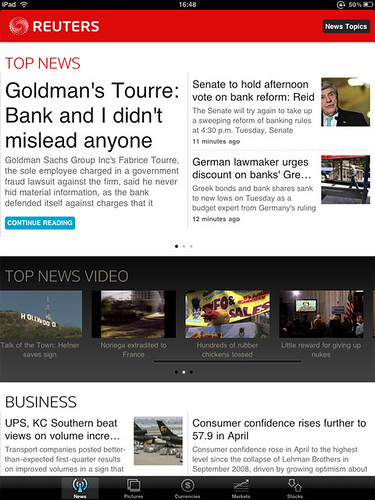
Reuters
- En un pase de diapositivas o zoom de imagen, puedes entrar en un bucle infinito (foto de reuters)

Win! (buenas prácticas en aplicaciones para iPad)
Ayuda al usuario a centrar su atención en el contenido, no en el diseño.
Ofrece una navegación natural. Incluso para alguien que sólo ha probado un par de veces el iPhone, hacer pinch in y pinch out* es una acción que surge con naturalidad. Lo mismo para hacer scroll o swiping. Adelante entonces, ¡úsalos en tus aplicaciones!
*pinch in (pellizcar hacia adentro, convergiendo los dedos íncides y pulgar); pinch out (pellizcar hacia fuera, convergiendo los dedos íncides y pulgar)
No tomar al pié de la letra las Pautas de Interfaz de Usuario de Apple, sino inetrpretarlas: prueba con un interfaz de usuario natural, transparente, que no requiera un aprendizaje; algo que te invite un uso natural de la aplicación. ¡Este es, en efecto, uno de los puntos clave de la usabilidad!
Publicidad incorporada, que no te lleva fuera de la aplicación (a Safari, por ejemplo).
Cambia tu rejilla cuando ajustes el tamaño del texto. El número óptimo de caracteres por línea está entre 55 y 75 caracteres (depende de la tipografía). Por lo tanto, sería bueno reducir el número de columnas cuando el tamaño de texto aumenta.
Utiliza algunos estándares de interfaz de usuario de iPhone, pero ajustados a la aplicación de iPad: como la barra de navegación superior, con los botones de volver atrás (o portada) y botones de opción.
npr
- Botón de portada
- Botones de acción claros: email, escuchar
- Hacer scroll = leer más, swiping = ver otros artículos
- Aumentar / reducir zoom (pinch in / pinch out) en la visualización de imagen, pinch out para volver al artículo
- Acceso a secciones y temas con menú popover

Editor’s Choice (New York Times)
- Icono informativos en la visualización de imagen
- Botones de vuelta al artículo claros, en la visualización de imagen
- Iconos de paginación que aportan consistencia y control del usuario

Wall Street Journal
- Ayuda inicial sobre navegación, acciones claras
- Pinch in para aumentar zoom, pinch out para disminuir zoom o volver atrás
- Doble clic para entrar, aumentar zoom, o ajustar a pantalla completa
- Navegación sección a sección, o artículo a artículo

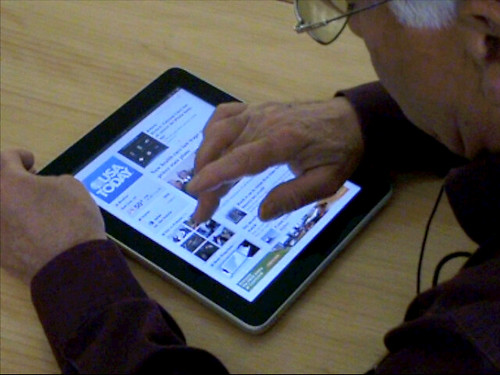
Test de usuario de guerrilla en iPad
¿Has probado a testar tus aplicaciones con un usuario de edad madura? ¡Es fácil! Aquí tenemos algunas conclusiones del test de guerrilla que hemos realizado con mi padre :). Dos jóvenes usuarios avanzados también han participado en el test.
Primeras acciones naturales
- hacer scroll, después swiping
- pinch in para aumentar zoom, o aumentar el tamaño del texto
- pinch out para reducir zoom/ volver a la página principal (anterior)
- clicar (incluso doble clic) para abrir una aplicación, o acceder al detalle de contenido
Otras conclusiones
- botón principal del iPad como salida en cualquier cosa, cuando el botón de home/portada no es visible o claro
- aumentar y reducir zoom (pinch in y pinch out) con naturalidad para la visualización de imágenes
- navegación superior como ubicación de las principales opciones de navegación, o en todo caso, en una barra de navegación inferior
- fácil pérdida cuando los botones de volver o ir a la portada no están en la barra de navegación superior
- se esperan botones o funcionalidades similares en aplicaciones diferentes
- rápido reconocimiento del icono del sobre como funcionalidad de enviar por email, T- / T+ oA- /A+ como funcionalidad de tamaño de texto

Recuerda
Está hecho para tocar con los dedos (evidente), y no todo el mundo los tiene finitos y delgados. Sé cortés, haz los botones lo suficientemente grandes para el dedo índice o pulgar de un hombre adulto. No hagas a la gente pelearse con iconos tan pequeños que puedan ser tocados a la vez sin querer.
Ubica las áreas activas donde no converjan con otras acciones (botones, enlaces, publicidad…).
Scroll vs swipe. En el iPad, ¿es hacer scroll más natural que swiping? En contra de nuestras primeras ideas, lo es. Sin embargo, si en primera instancia el scroll no funciona, la siguiente acción natural es swipe.

Menús popover: utilízalos con precaución. Recuerda que con frecuencia, asumimos que lo que no vemos, no existe.
Ten cuidado cuando apliques las funcionalidades de las aplicaciones de Apple: peligro con la funcionalidad pinch-para-expandir. «Apple rechaza una aplicación para iPad por pinch-para-expandir» argumentando que esa es una funcionalidad «asociada únicamente con las aplicaciones de Apple».

Algunas preguntas
¿Mismo tamaño de texto en vista vertical que en apaisada? ¿Iría esto en contra de las Pautas de Apple? […] evita reformatear la información y reajustar el texto al rotar […]
Hemos visto pocas opciones sociales en las aplicaciones. ¿Alguna razón de peso? El mundo social es ahora parte del mundo real, queremos ver esas opciones en nuestras aplicaciones.
Todas estas apreciaciones son sólo un primer acercamiento, así que continuaremos analizando y trabajando en evolucionar las aplicaciones.
iPad ‘n Roll 😉
Read this same article in english: iPad, are there any user interface standards? First impressions based on user experience testing



yoarovi dice:
Genial su! Me viene de maravilla este primer vistazo de experta ;).
sonesu dice:
Gracias Yoana!!! Me alegro de que te sirva 😀